前言
你是否曾思考为什么我们能使用 JS 中的一些内置属性和方法,比如 .length,.split(),.join()?我们并没有显式地声明它们,那么究竟它们从哪里来的呢? 可不要说什么“那是 JS 中的魔法!”。其实这些都因为一个叫做 原型继承(prototypal inheritance) 的东西。它太棒啦,你平时也经常会用到,只不过可能没有注意!
构造函数
我们经常需要创建很多相同类型的对象。想象一下我们有个网站,上面都是狗狗~
对于每个狗狗来说,我们需要一个对象来表示它!为了不每次都新创建一个对象,就需要写一个构造函数(稍后再说 ES6 中的类哈~)。有了构造函数,就可以用 new 关键字来创建狗狗的 实例(instance) 了。
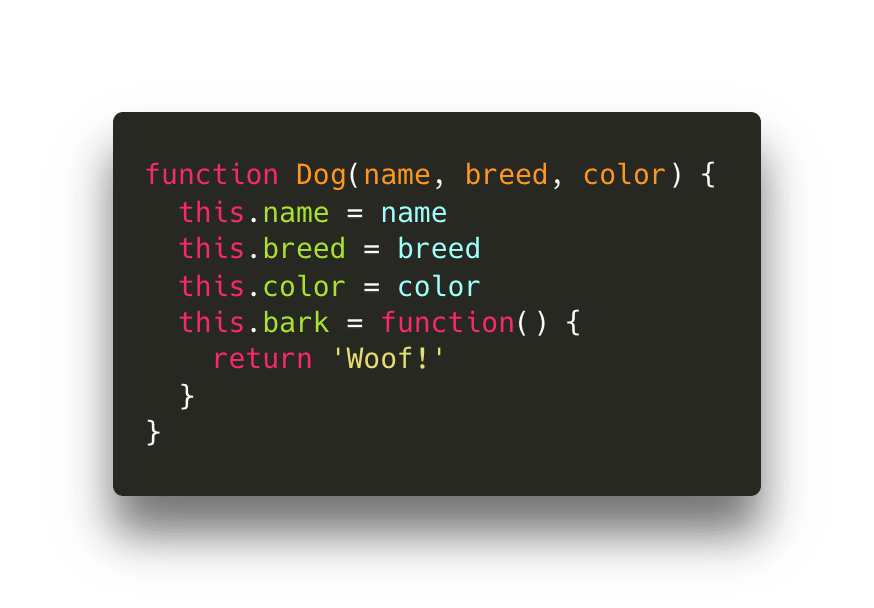
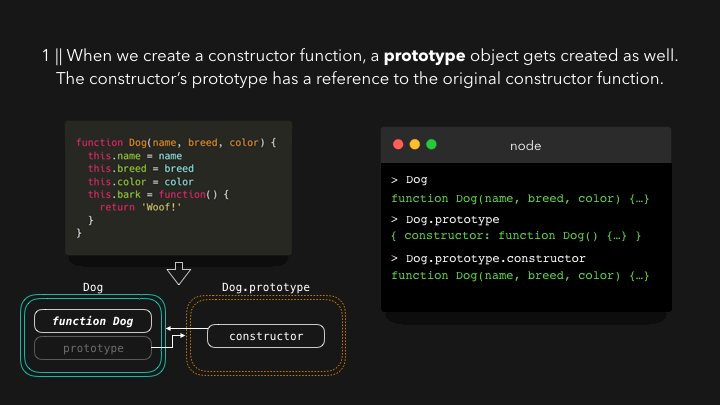
每只狗都有一个 名字(name),品种(breed),颜色(color) 和一个 吠(bark) 方法。

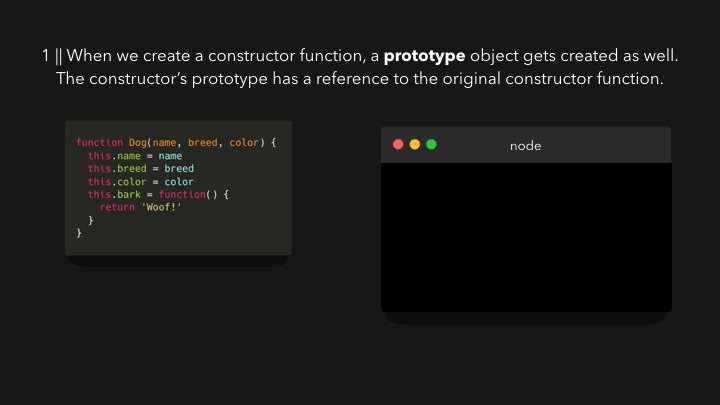
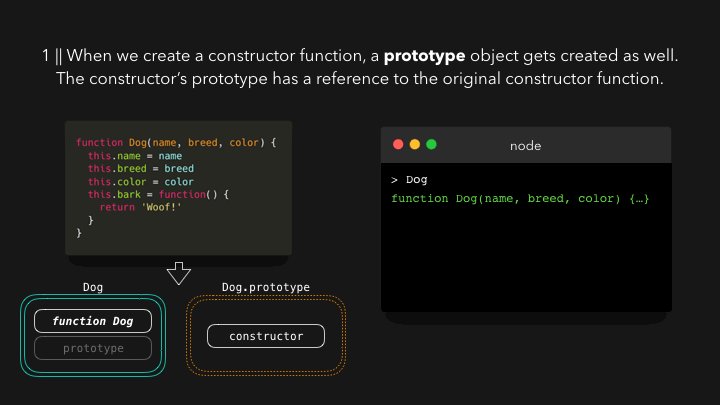
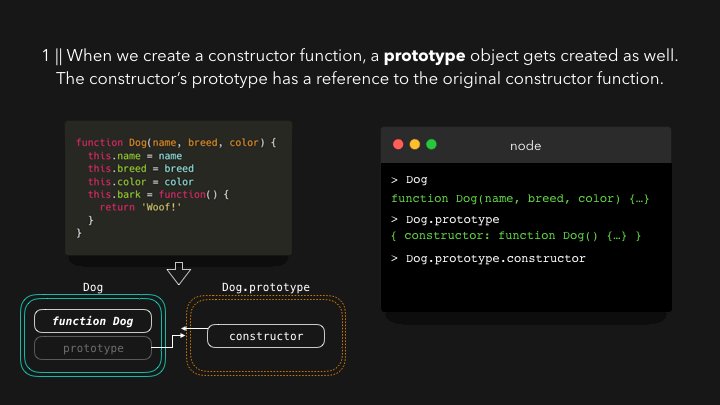
当我们创建了这个 Dog 构造函数,它并不是我们创建的唯一对象(要知道函数也是对象)。自动地,我们创建了另一个 prototype 对象。默认情况下,这个对象有一个 constructor 属性,指向的就是我们的 Dog 构造器。

这个在 Dog 构造器上的 prototype 属性是不可枚举的,意味着当你尝试访问对象属性时,该属性不会显示。但是它仍然在那里!
原型继承
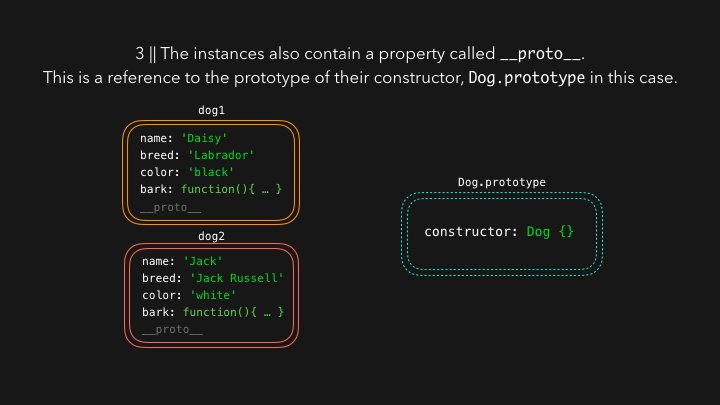
好吧~那么为什么需要有该属性对象呢?首先,让我们来创建几只狗狗。简单起见,我们就叫它们 dog1 和 dog2。dog1 叫 Daisy,是一只可爱的拉布拉多(Labrador)!dog2 叫 Jack,是一只勇敢的杰克罗素犬(Jack Russell)~

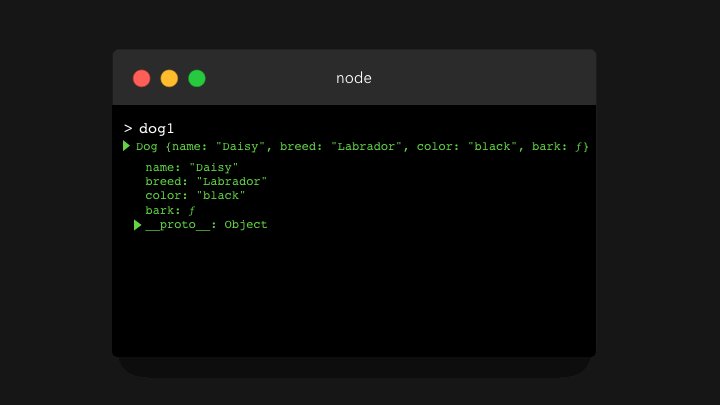
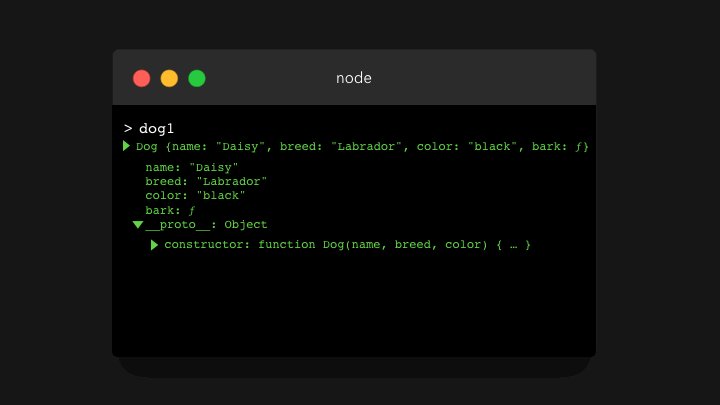
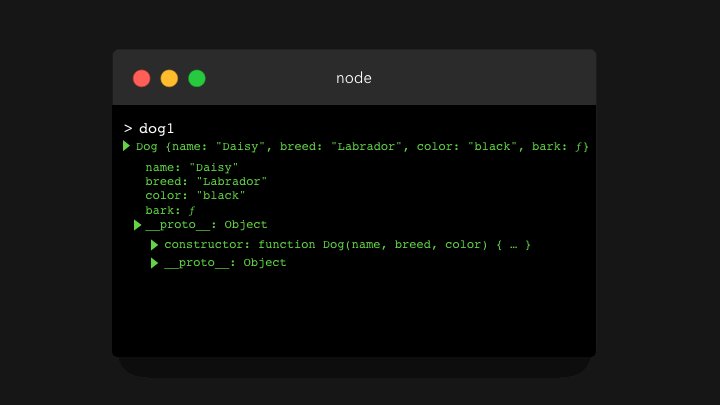
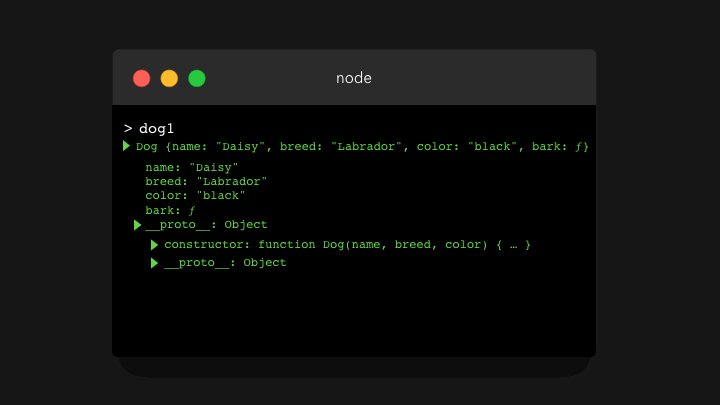
让我们将 dog1 打印到控制台,然后展开它的属性:

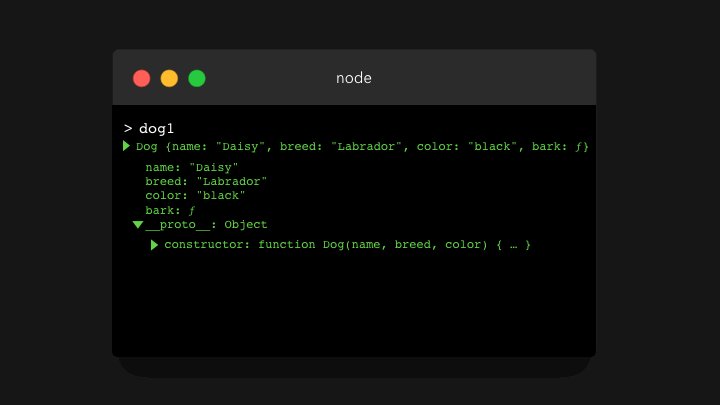
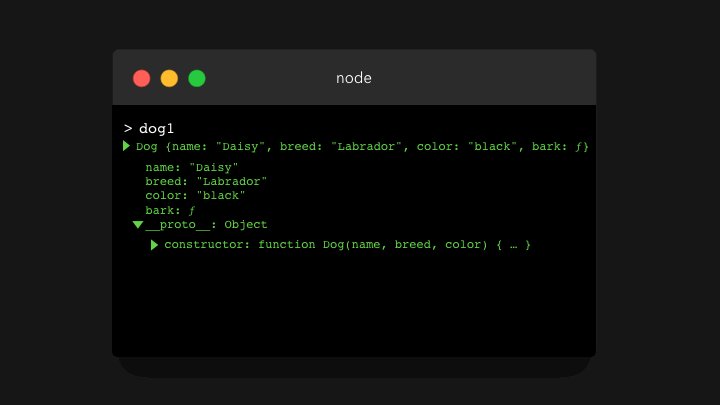
可以看到我们添加的属性有:name,breed,color 和 bark,但是快看,还有一个 __proto__ 属性!它也是不可枚举的,所以通常我们在获取对象属性的时候也看不到它。让我们展开看看:

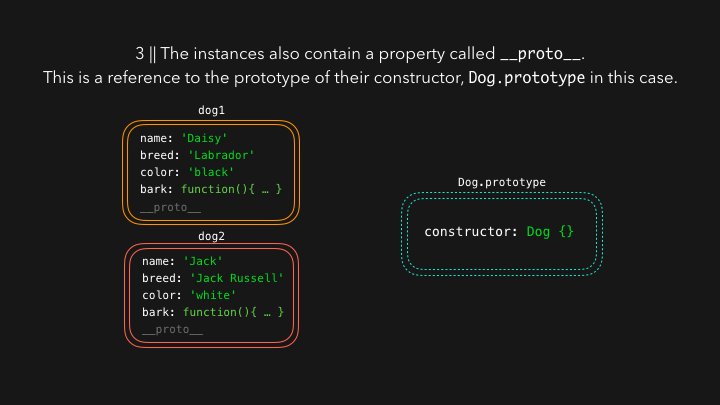
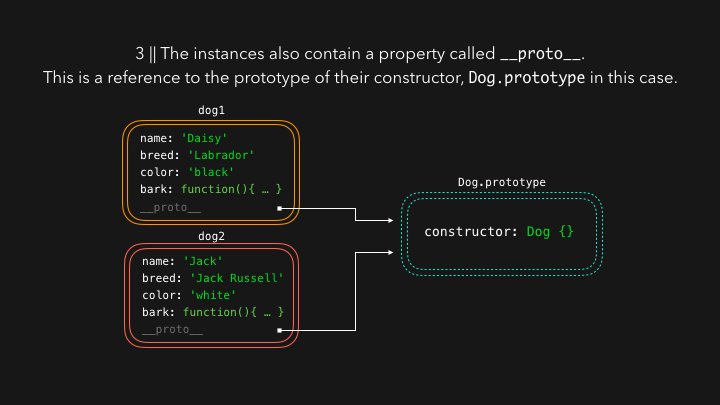
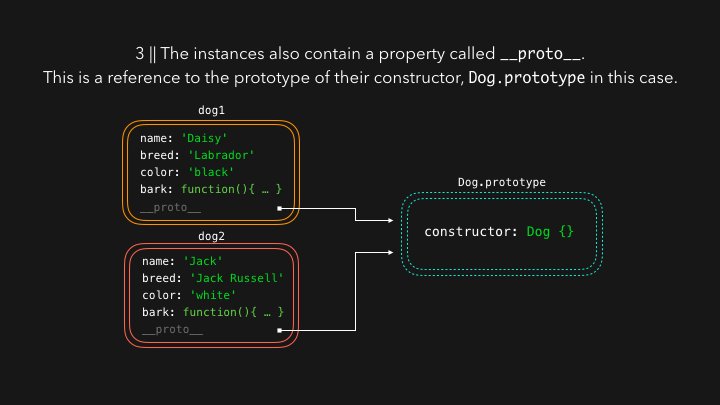
是不是看起来和 Dog.prototype 一样哈!你猜怎么着,这个 __proto__ 就是对 Dog.prototype 的引用。这就是 原型继承 的全部内容:构造函数创造的每个实例都能够访问构造函数的原型。

原型继承的好处
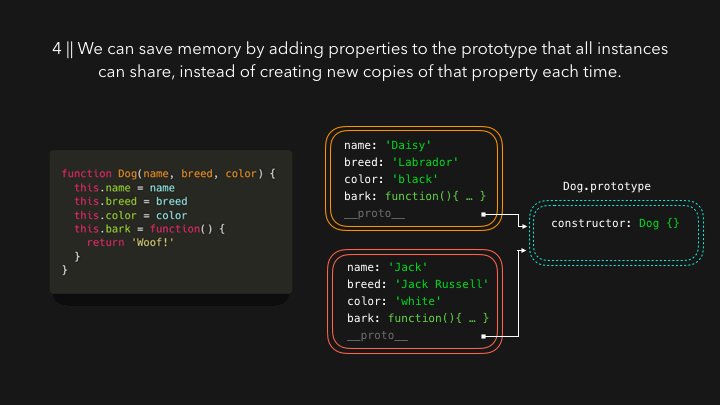
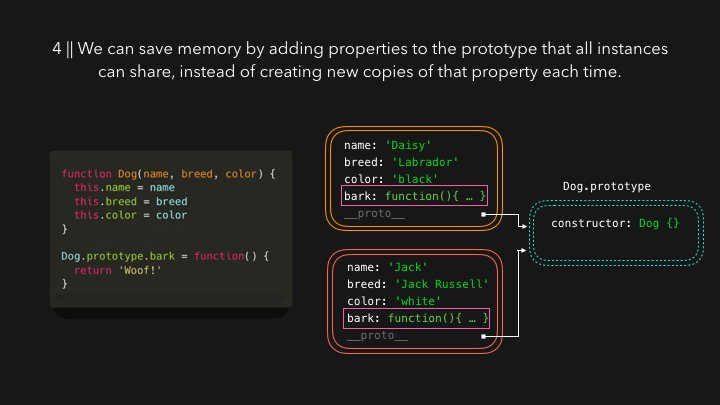
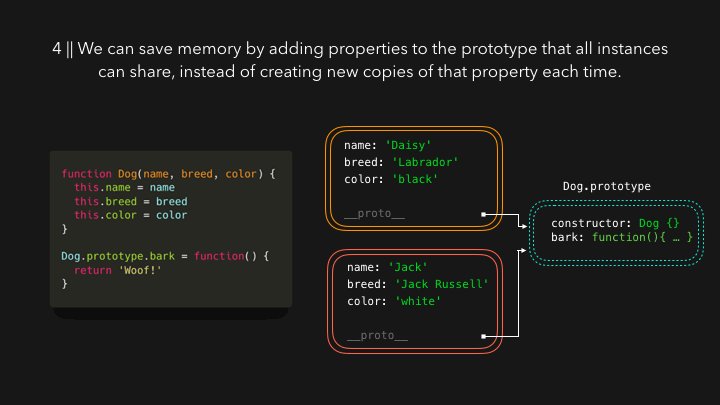
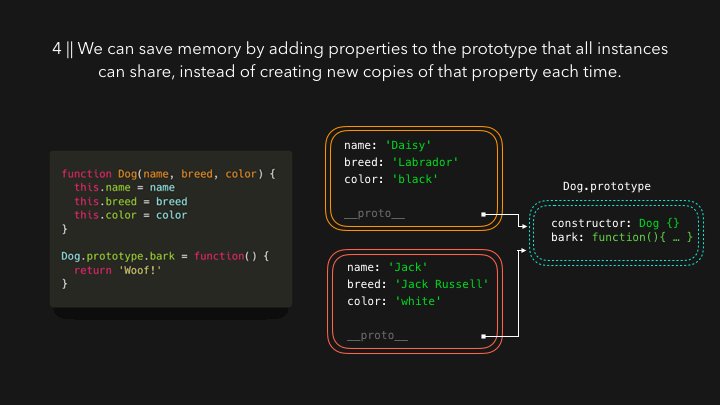
那么为什么这很酷?有时候我们拥有每个实例共享的属性。比如 bark 方法:它在每个实例中都是相同的,那为什么每次创建新实例都要新建一个 bark 方法,很明显这样会浪费内存。相反地,我们可以将 bark 方法添加到 Dog.prototype 上去!

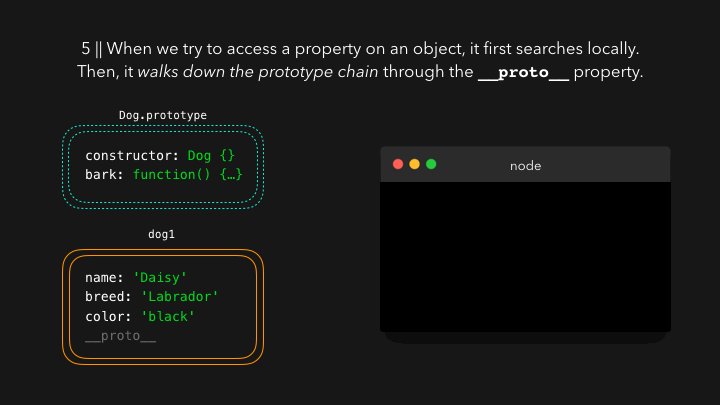
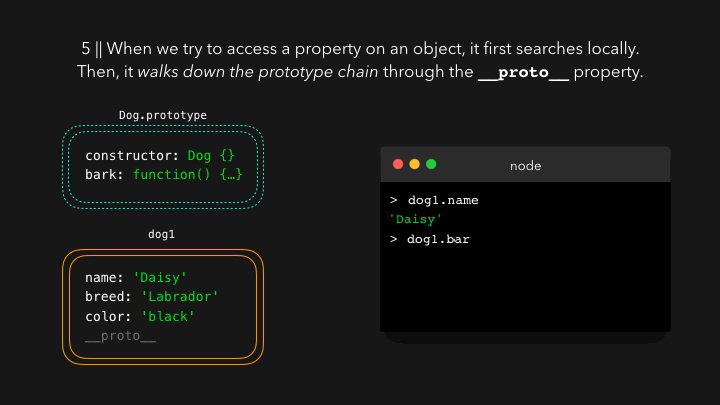
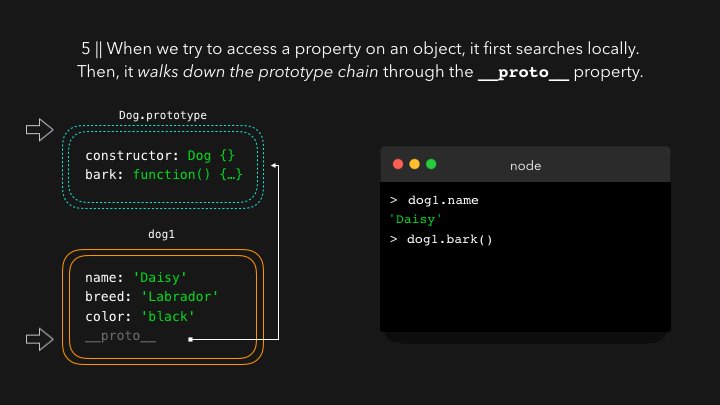
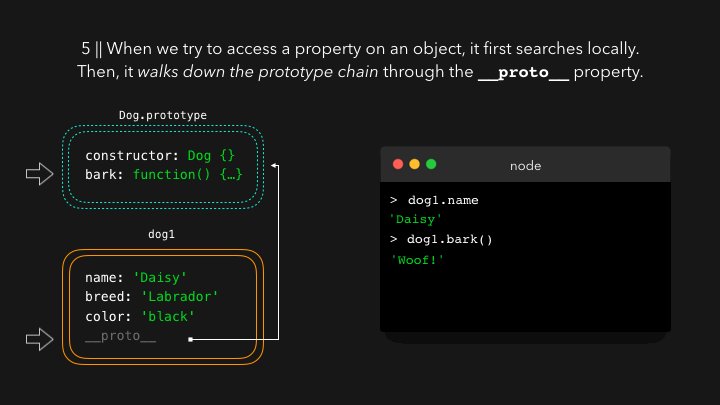
这样每当我们访问实例的属性时,引擎首先检查该属性在实例上是否定义,如果没有找到,就会通过 __proto__ 属性,顺着原型链 继续查找。

不止是一层
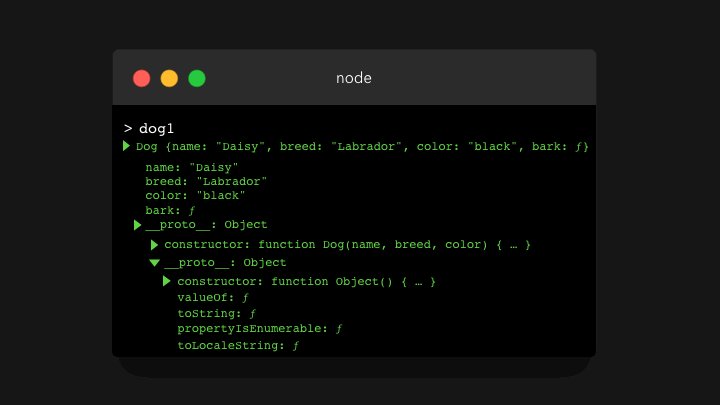
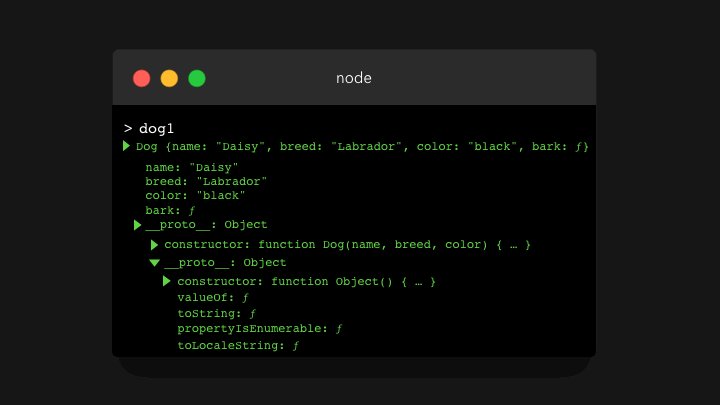
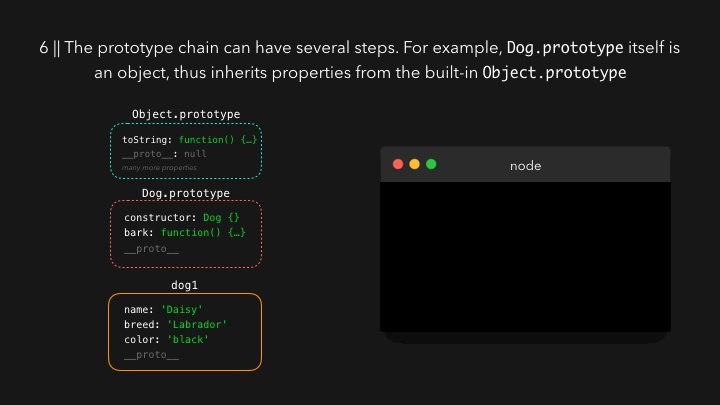
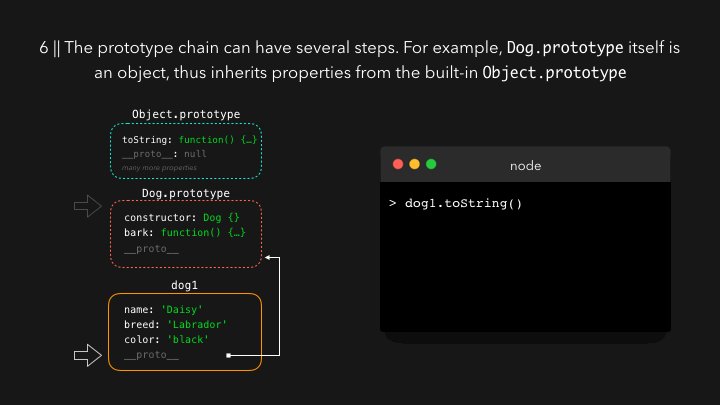
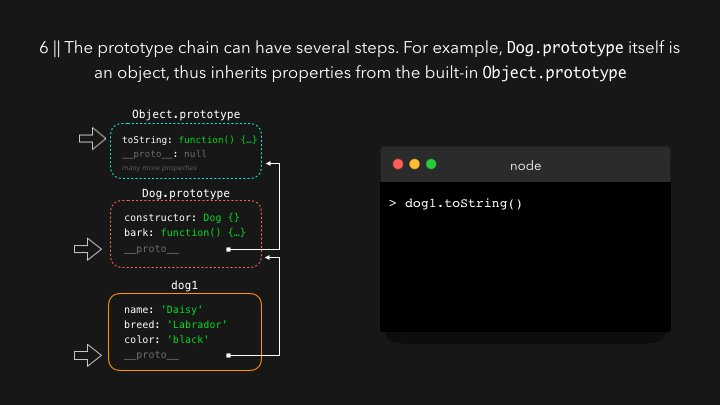
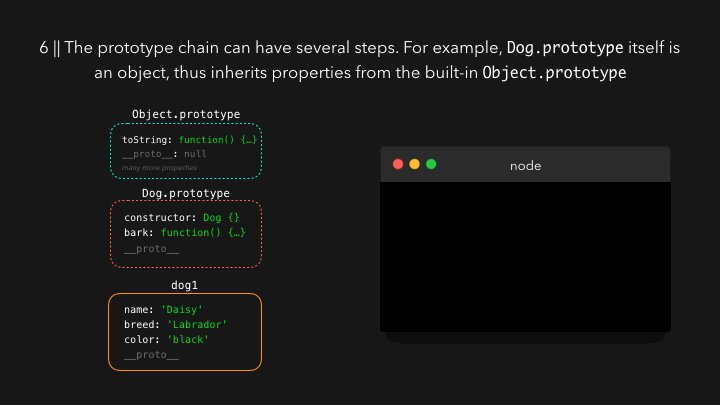
这只是一个步骤,其实可以包含多个步骤!如果继续进行下去,你可能会注意到,当我展开 Dog.prototype 的 __proto__ 对象时,我没有包含一个属性。由于 Dog.prototype 自己也是一个对象,这意味着它实际上是 Object 构造函数的实例。这意味着 Dog.prototype 也有一个 __proto__ 属性,并且指向了 Object.prototype 。

比如说 .toString() 这个方法。它是定义在 dog1 上么?明显不是。那么在 Dog.prototype 上有么?也没有!其实它是定义在 Dog.prototype.__proto__ 上,即 Object.prototype 上。

ES6 中的类
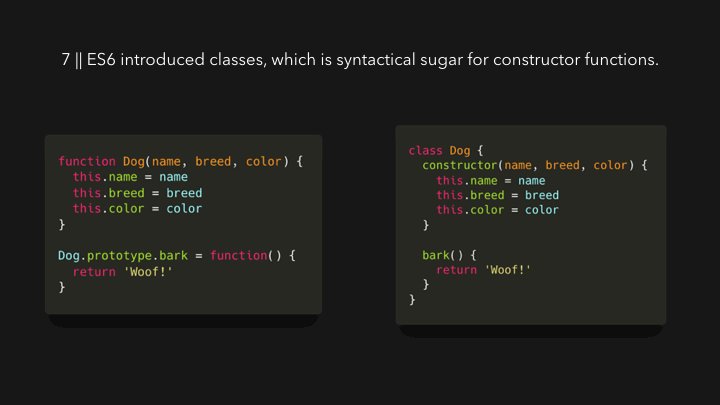
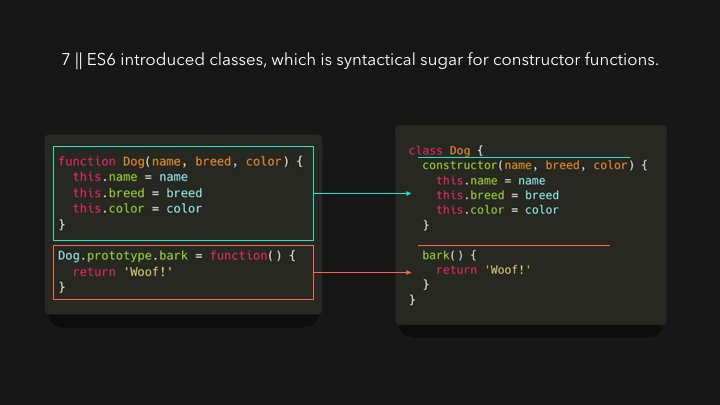
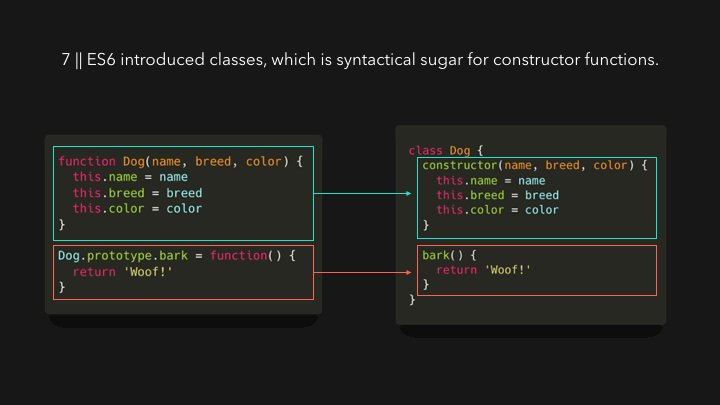
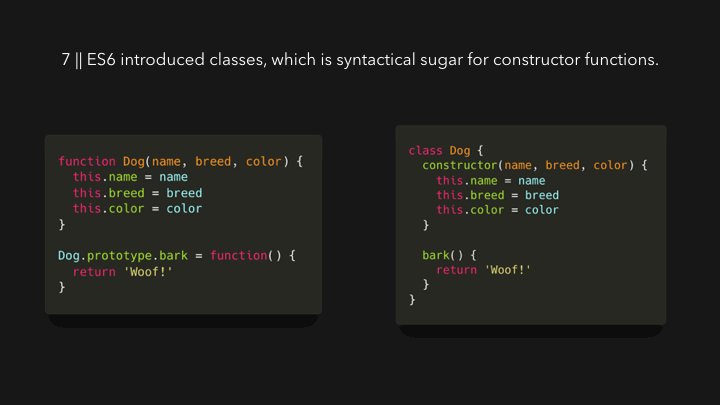
前面我们使用的是构造函数的方式(function Dog() { ... }),实际上 ES6 中提供了构造函数和原型的更简单的语法:类(Classes)
类 只是 构造函数 的 语法糖。一切都是以相同的方式工作!
我们使用 class 关键字来定义类。每个类都有一个 constructor 函数,基本上对应了 ES6 中构造函数的写法。而我们想要添加到原型 prototype 上的属性和方法,都可以在类中直接定义。

关于类的另一个好处就是,我们可以轻松地 扩展(extend) 其他的类。
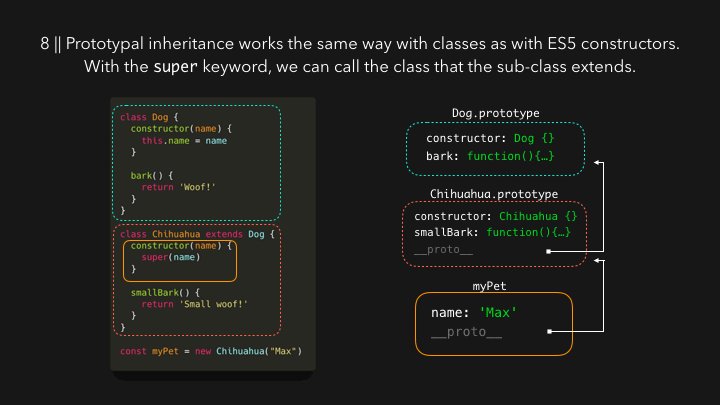
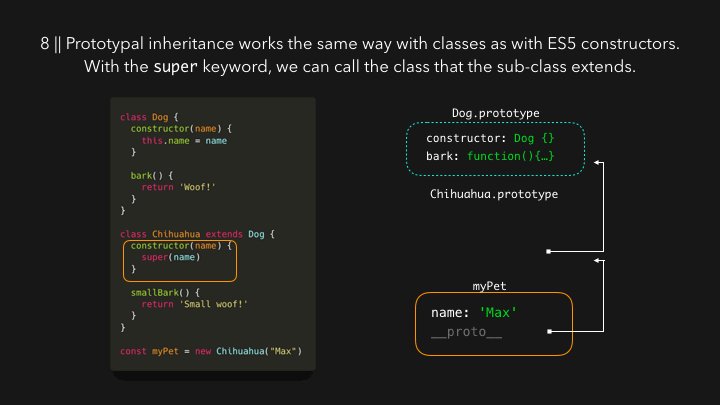
类的继承
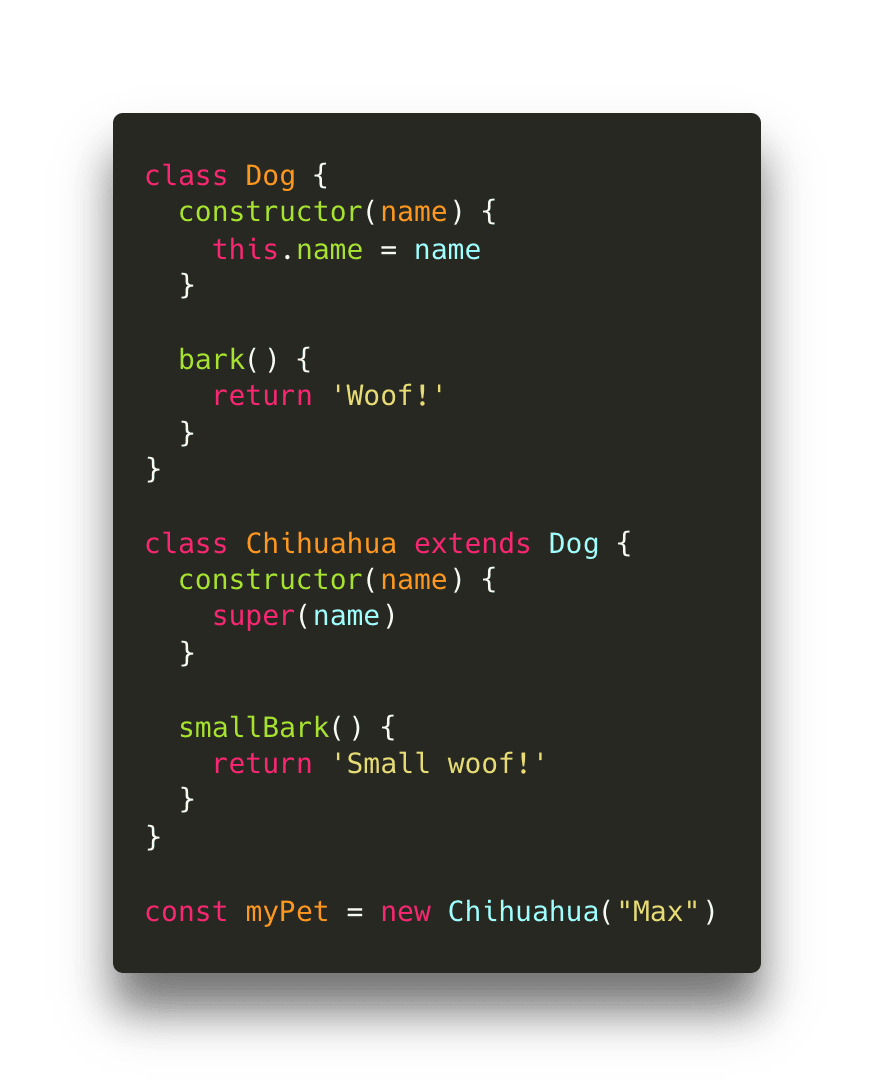
假如我们要添加另一种狗,吉娃娃(Chihuahuas)狗。为了便于理解,我们只添加一个 name 属性。但是吉娃娃也可以有自己特殊的叫声!和普通的叫声不同,吉娃娃的叫声可能比较小~
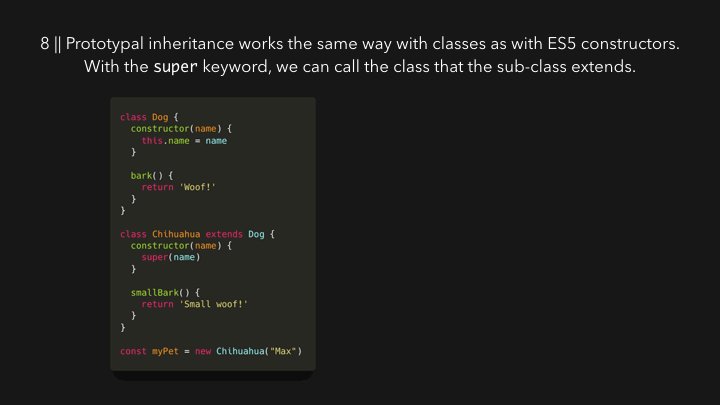
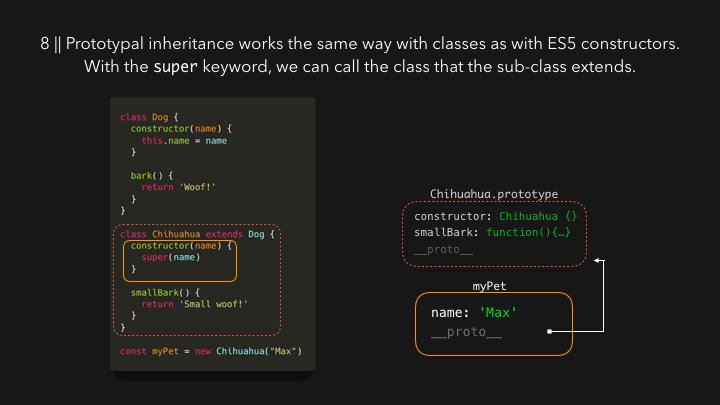
在子类中,我们可以通过 super 关键字访问到父类的构造方法。参数当然也参考父类的构造方法传入。

myPet 可以访问到 Chihuahua.prototype 和 Dog.prototype (当然也有 Object.prototype ,因为 Dog.prototype 是个对象)。

由于 Chihuahua.prototype 上有一个 smallBark 方法,Dog.prototype 上有一个 bark 方法,所以我们可以在 myPet 实例上同时访问到 smallBark 和 bark 方法。
原型的终点
现在,你可以想象,原型链不会永远持续下去。最终会有一个原型等于 null 的对象:它就是 Object.prototype。如果我们试图访问在本地或者原型链上都不存在的属性,最终会返回 undefined。

Object.create
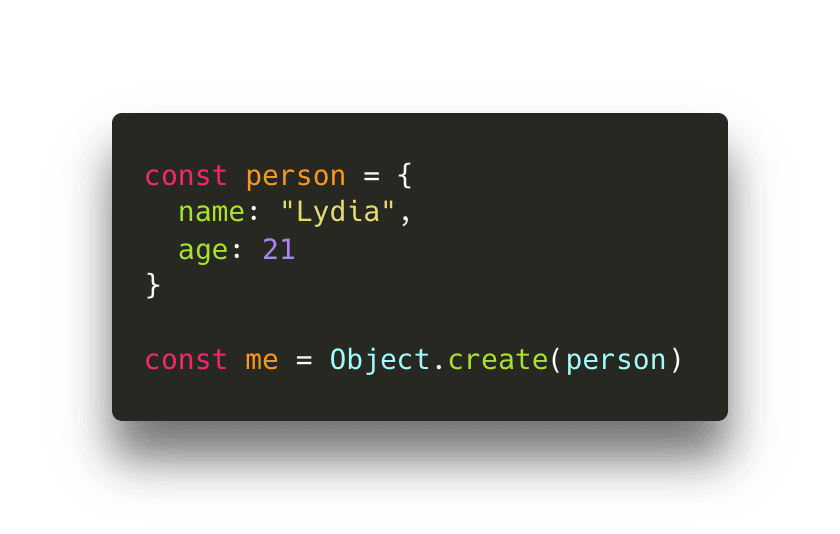
尽管上面已经解释了构造函数和类,其实还有一个为对象添加原型的方式是使用 Object.create 方法。通过这个方法,我们创建了一个新对象,并且指明了这个对象的原型是什么。
只需要将一个已经存在的对象传入 Object.create 方法中。创建出来的对象就是以我们传入的对象作为原型。看例子:

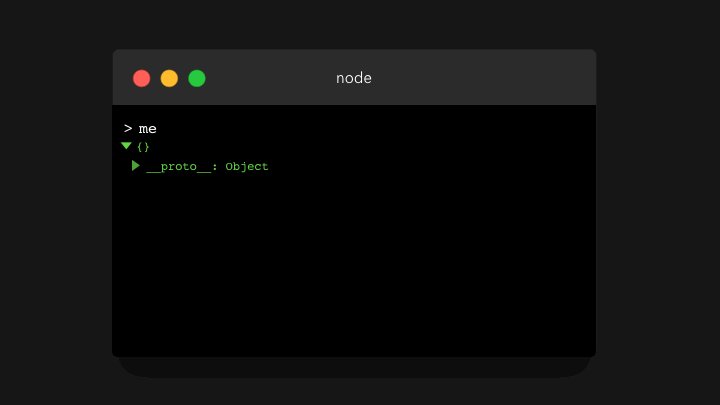
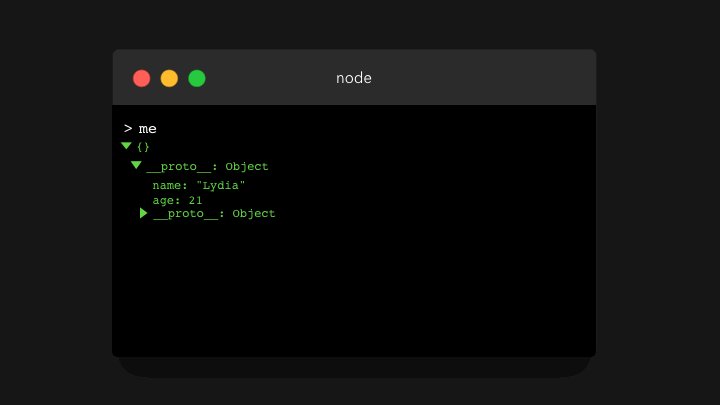
我们打印一下 me ,可以看到:

我们并没有为 me 对象添加其他的属性,但是访问它却有一个 __proto__ 属性,并且这个属性指向的是具有 name 和 age 的对象 person。而 person 这个对象的 __proto__ 属性指向的是 Object.prototype。
全文就到这里啦,希望对你学习原型继承有帮助~
本文是翻译的系列文章:
- 动图学 JS 之:声明提升(Hoisting)
- 动图学 JS 之:作用域链(Scope Chain)
- 动图学 JS 之:事件循环(Event Loop)
- 动图学 JS 之:JavaScript 引擎
- 动图学 JS 之:原型继承 【本篇】
参考链接
本文首发于公众号:码力全开(codingonfire)
本文随意转载哈,注明原文链接即可,公号文章转载联系我开白名单就好~

本文由 savokiss 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jan 13, 2020 at 03:37 pm
