
今天分享一篇 设计过程 的入门~ 其中也包含一些有用的 设计网站。如果你你想知道如何完整设计一个项目,可以一起来看下~
在本文中,将以设计一个 CMS 系统界面为例,介绍针对 web 开发中的通用设计流程。
CMS,全称 Content Management System,即内容管理系统
搭建环境
原文作者使用的是 Adobe XD(它是完全免费的)中的 Web 选项:

如果你使用 Sketch,Photoshop 或者其他软件,记得选择 文档尺寸 为 1920x1080,这是 web 项目的标准分辨率。
面向客户
如果你有机会跟客户直接交流,最重要的就是 确认客户到底想要什么。
假设本文设计的项目基于以下背景:
我们的客户,Pablito,拥有一个面包房,他想要一个 CMS 系统用来展示面包的图片和视频,并且系统里可以新增和编辑文章,而且这些文章可以从 CMS 中发布到 Twitter 和 Facebook。

那么让我们来列举一下这个项目的功能:
系统中的内容都有什么?
- 图片
- 视频
- 文章
系统的功能都有什么?
- 登录;退出。
- 上传图片;删除图片;分享图片到社交媒体。
- 上传视频;删除视频;分享视频到社交媒体。
- 创建文章;编辑文章;发布文章到外部博客。
好!下一步:调查。
不要重复造轮子
很多同学在做设计的时候喜欢从零开始,这怎么可能? 设计不是魔法,互联网上 所有的东西 都是设计出来的,都可以参考!
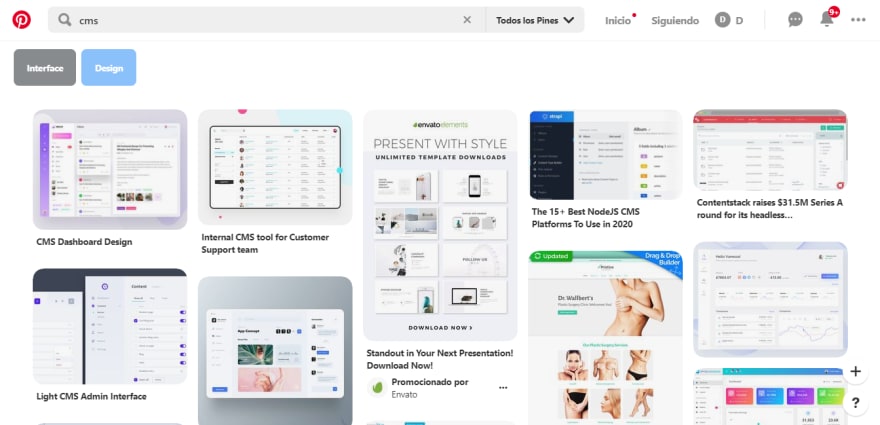
在这个例子中我们要设计一个 CMS,所以需要一些灵感。你可以在以下网站找到:

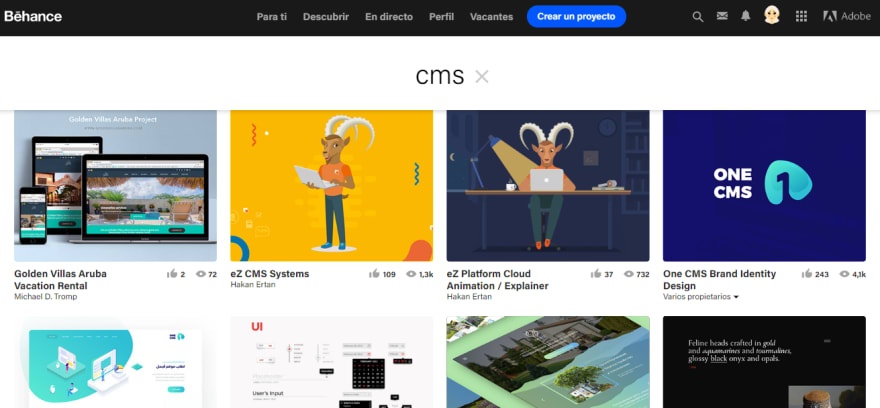
Bëhance

搜索能力
不要跳过这个步骤。只需要在 Google 中搜索 CMS,然后依次点进去,你可能会看到很多网站是用 Wordpress,Wix , Joomla 或者 Drupal 做的。可以体验一下这些 CMS,看看人家是怎么设计的。
草图
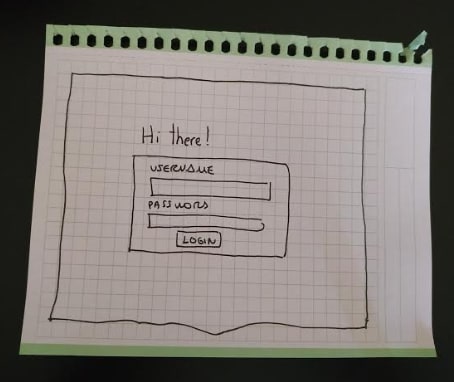
是时候拿起 纸和笔 开始画出你的想法了。我的建议是用一个 小点儿的笔记本,这对于表达简单的想法很有帮助,因为你不必关心大片空白的区域。
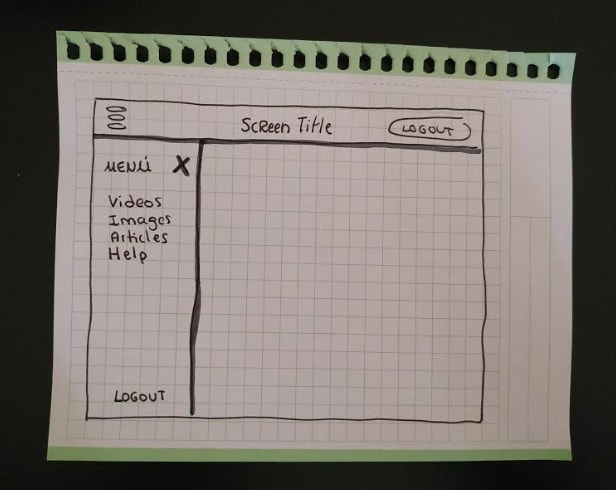
下面给你看下我画的草图:
登录界面:

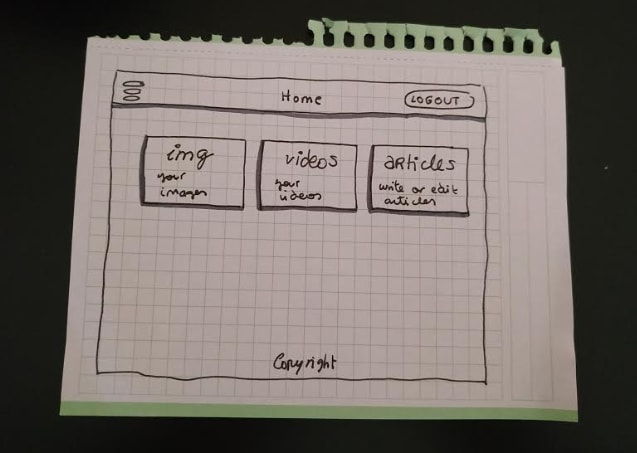
主界面:

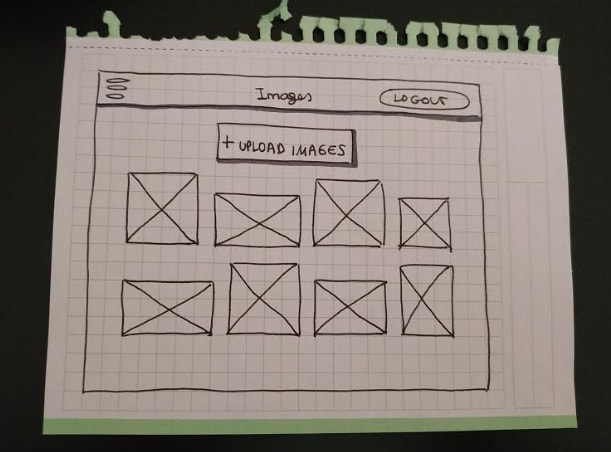
图片展示界面:

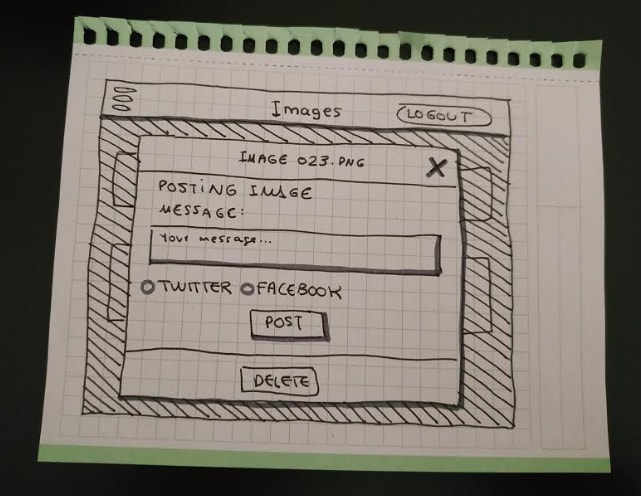
分享模态框:

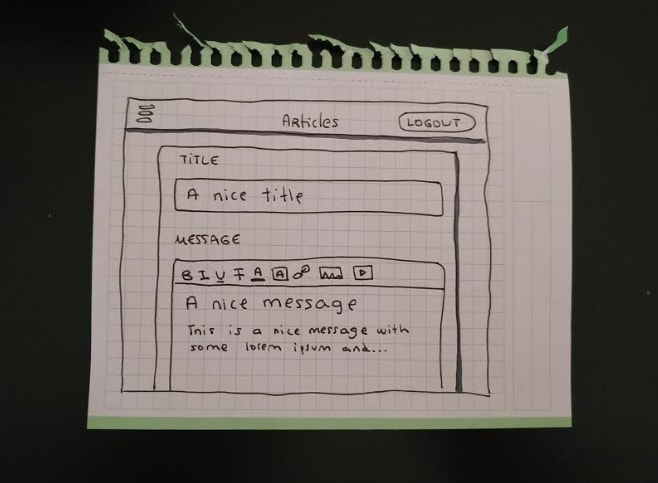
文章编辑界面:

侧边栏:

如果你想向客户展示草图,以便确认他们的想法,那么就去做吧!
设计,但是用灰色
我们还没有说到颜色的部分,暂且把它放在设计完成之后。
是时候将我们的草图数字化了。选一个软件然后开始吧~ 我们将会遵循几个简单的设计指南,如果你想要深入了解 如何做具有可用性和可访问性的设计,可以参考文末的文章。
那么为啥用灰度设计?因为这样我们就可以 专注于内容以及元素摆放的方式和位置。
第一步:网格
我们不会深入讲 网格。它们对于设计中定位和放置元素很有用,你可以根据需要创建。下面是基本的例子:

创建网格的步骤是这样的:在文档的 正中间创建一条简单的线。然后在右侧复制粘贴它。你可以按自己的想法控制线条间的距离。

然后只需要复制粘贴到另一侧使其对称即可。
第二步:摆放元素
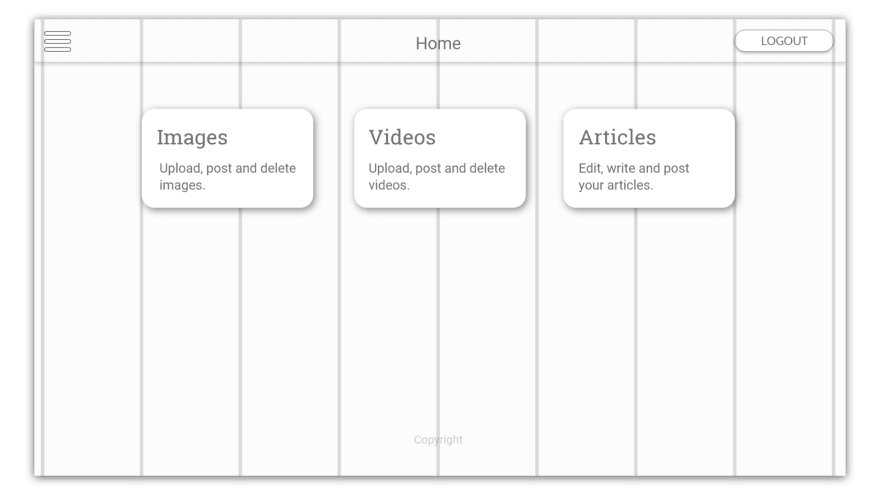
为了简单起见,我只展示部分绘制的页面:
主界面:

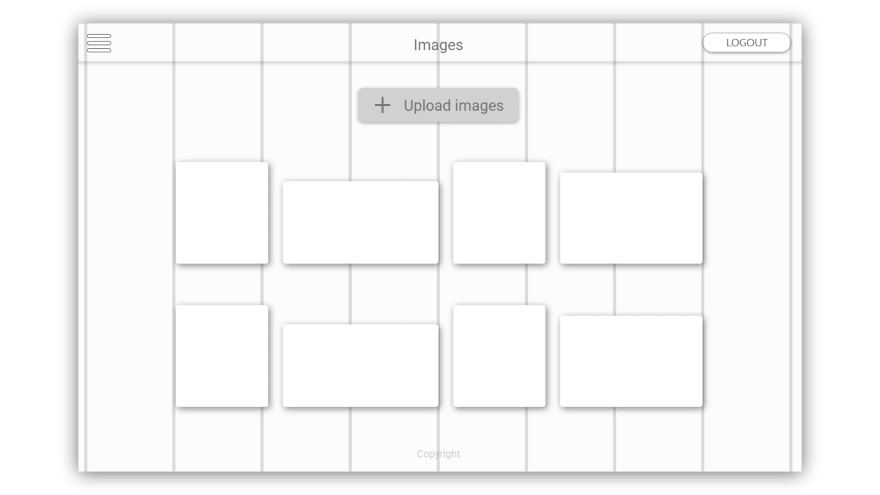
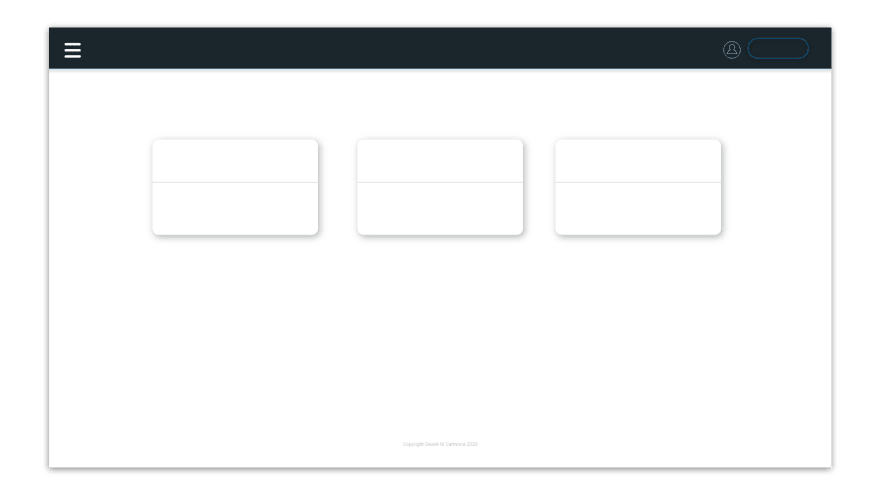
图片展示界面:

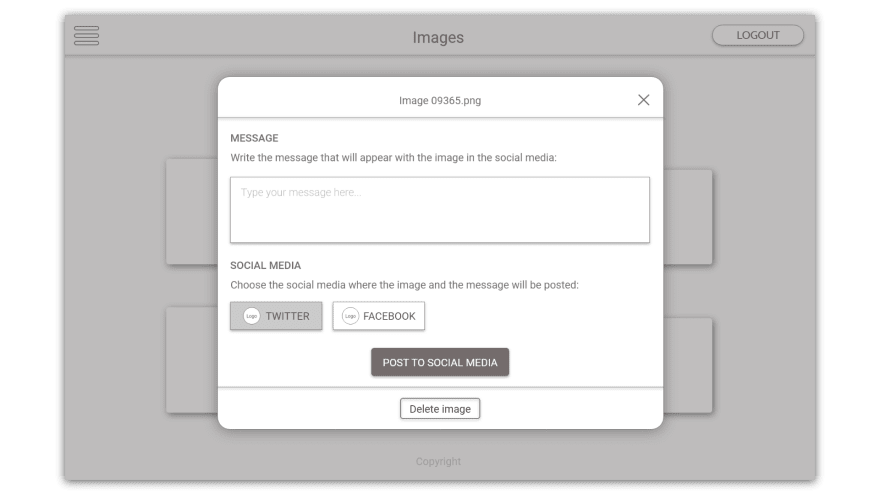
分享模态框:

可以看到,我只用了灰色调。也没有用黑色,因为如果要突出某个颜色,可以使用不同类型的灰色。
终于,该上色了
好了,是时候为我们的设计着色了。
我们不会深入了解调色板和颜色的理论。你只需要记住:理想的调色板包括:一个主要颜色,一个次要颜色和一个高亮颜色。如果你的客户有 logo 或者商标,调色板中也应该体现其中的颜色。
假设我们的客户 Pablito 不介意使用的颜色。如果你不想在创建调色板上花费时间,可以看文末的第二个链接,找到一个自己喜欢并且反映了业务本质的调色板。
我选择了下面这个色板,并用它来作为示例:

下面是应用后的效果:
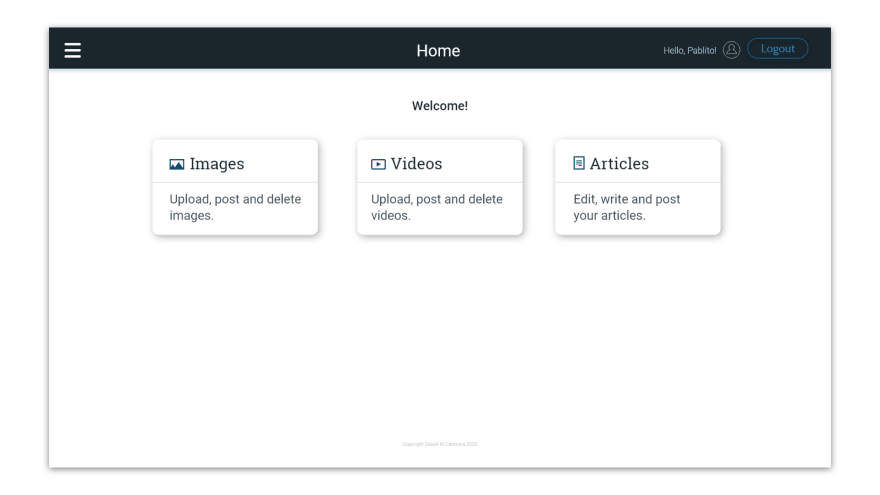
主界面:

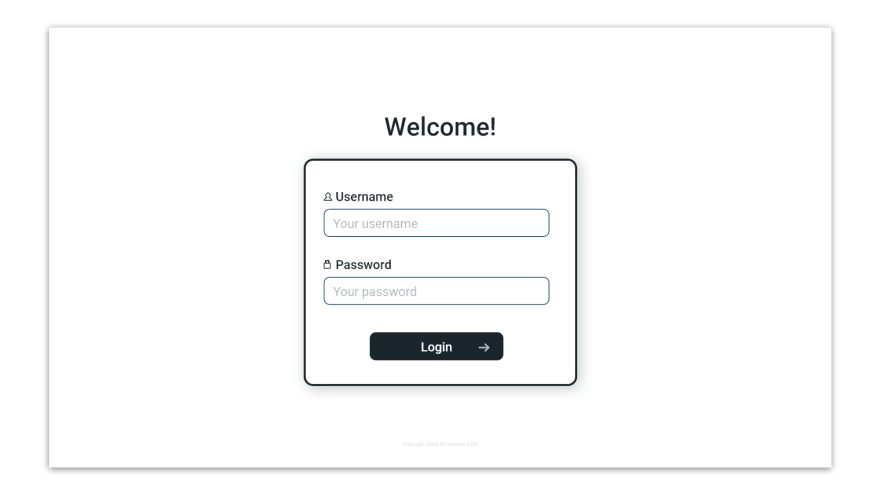
登录界面:

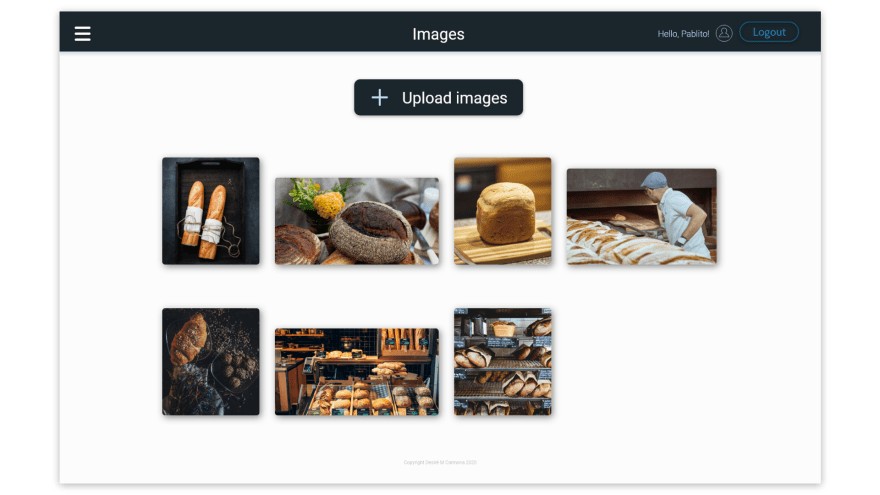
图片展示界面:

上面所有的图标,都是在 Adobe XD 中完成的。当然你也可以使用外部图标库。图片也可以在 Unsplash 上找。
就是这样!
让我们总结一下上面的流程:
- 搭建环境。
- 确定 项目的 内容和需要的功能。
- 挖掘一下 现成的例子,寻找一些 灵感和能力。
- 在一个小本子上用纸和笔画出 草图。
- 用一个简单的 网格 以 灰度等级 将这些草图数字化。
- 创建一个 调色板。
- 为数字草图 上色,进行最后的 装饰和修复。
总结
设计是一个复杂的过程,但是在进行元素摆放和着色之前先弄清楚几个步骤,会让整个流程更 简单和快捷。
如果你连要设计的内容都不清楚,那你还怎么设计它呢?难道从猜测开始?或者说,如果你连项目具有哪些功能都不了解,又怎么开始画草图呢?
我的最后的也很重要的建议是:设计与 外观 无关,设计是用来展现 信息 的。你所设计的 所有内容 都与 信息 有关,没有信息,你的设计就只剩下...

...好看的颜色和各种形状。
全文完!希望对你了解设计有所帮助~
相关链接
- A simple design process for developers or non-designers
- Why usability and accessibility matters in Design: 5 tips
- 调色板 ColorHunt
- Unsplash
- About Grids
- About Typography
本文首发于公众号:码力全开(codingonfire)
本文随意转载哈,注明原文链接即可,公号文章转载联系我开白名单就好~

本文由 savokiss 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jan 21, 2020 at 03:01 pm

灰度设计,豁然开朗