背景
JS 由于语言设计的缺陷(工期不够?),里面有一些堪称神奇的特性,初学者碰到后可能会满脸黑人问号,今天要介绍的就是其中的一个特性:声明提升(Hoisting)。
如果你是一个 JS 新手,有时候会碰到 undefined 或者 ReferenceErrors 错误,而声明提升有可能就是罪魁祸首。
声明提升常常被解释为:把变量和函数放到文件的顶部,虽然表面上看起来是这样,但事实却不是如此。
编译阶段
当 JS 引擎开始解析我们的脚本,第一件事就是为我们代码中的变量 设置内存。这个阶段代码还 没有运行,只是在为后面的代码执行做准备,这个阶段就是 编译阶段。
这一阶段的一部分工作就是 找到所有的声明,并用合适的作用域将它们关联起来(有关作用域的部分我们下篇再讲)。
比如 var a = 2; JS 引擎会将其看作两个声明:var a; 和 a = 2;。第一个定义声明在编译阶段进行,第二个赋值声明会被 留在原地 等待执行阶段。
而在编译阶段中,函数声明和变量的声明存储方式是不同的。
函数声明的存储方式
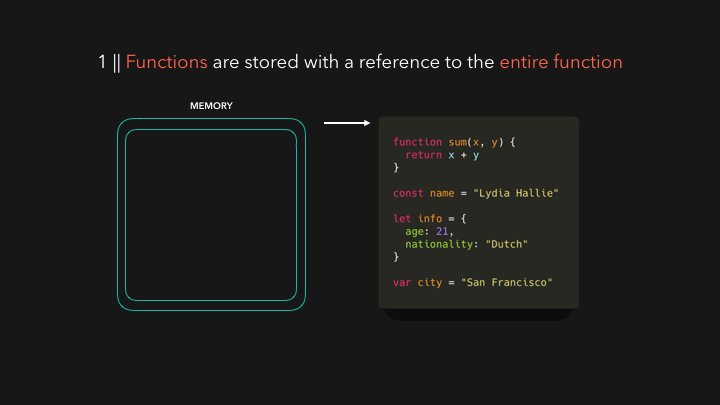
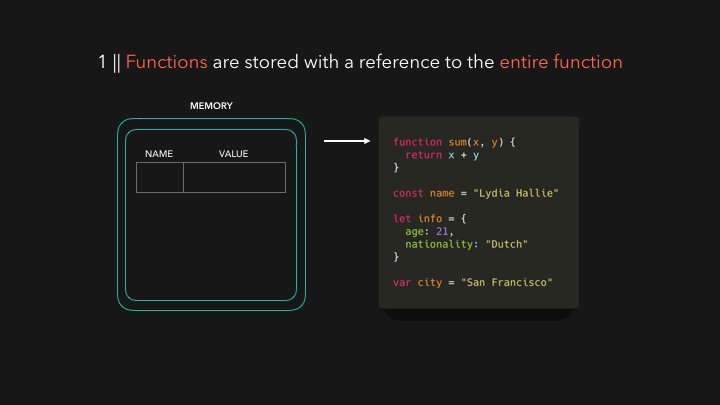
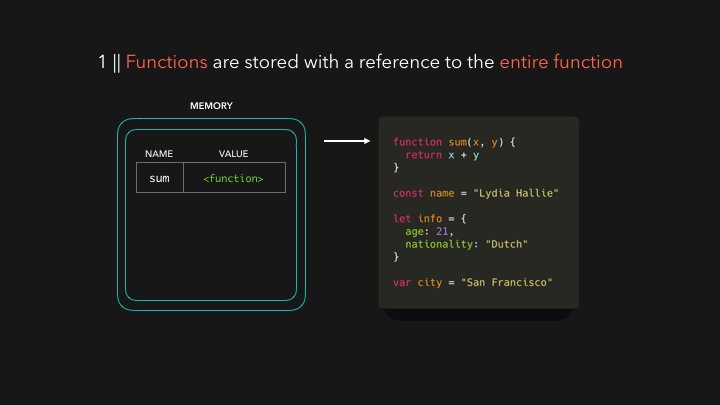
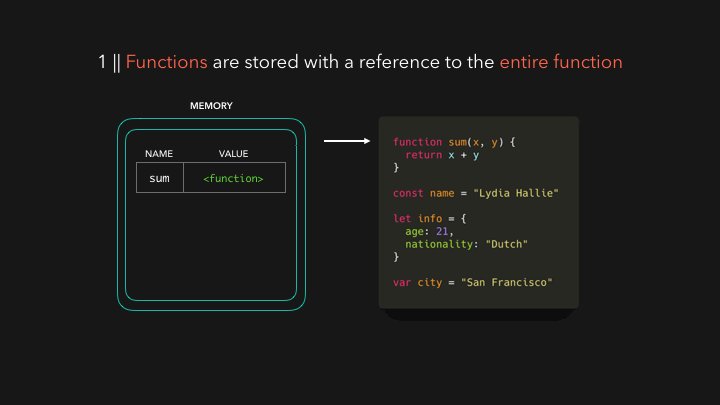
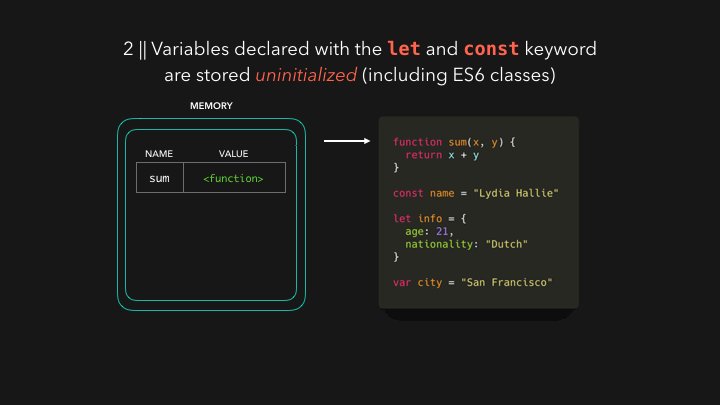
函数声明的存储,在内存中存储的是整个函数的引用。(注意 函数声明 和 函数表达式 的区别)
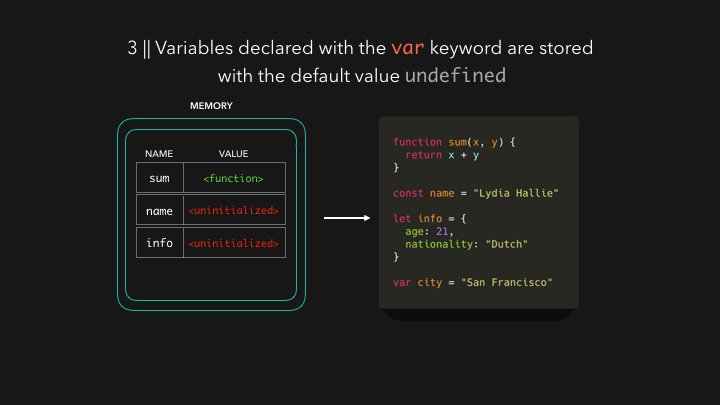
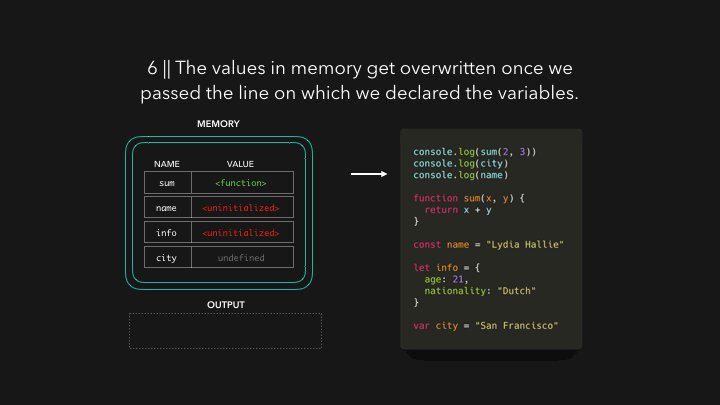
下图的代码,我们先看其中的函数 sum 的声明:

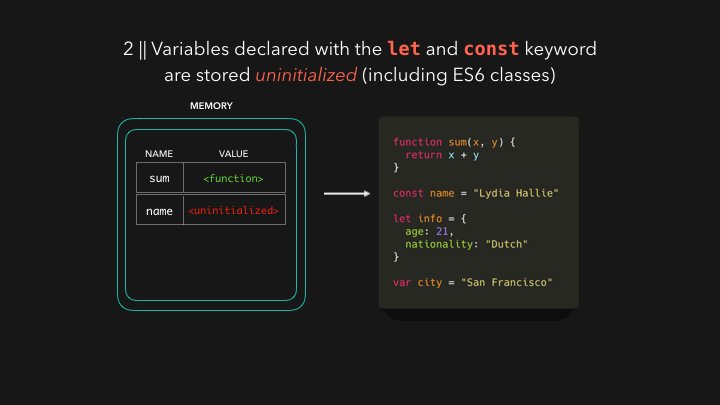
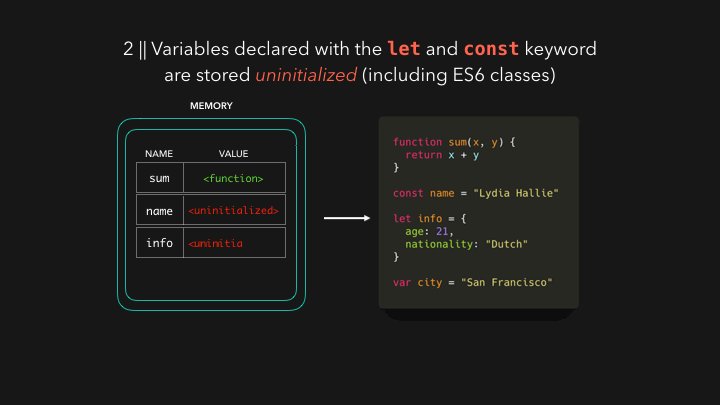
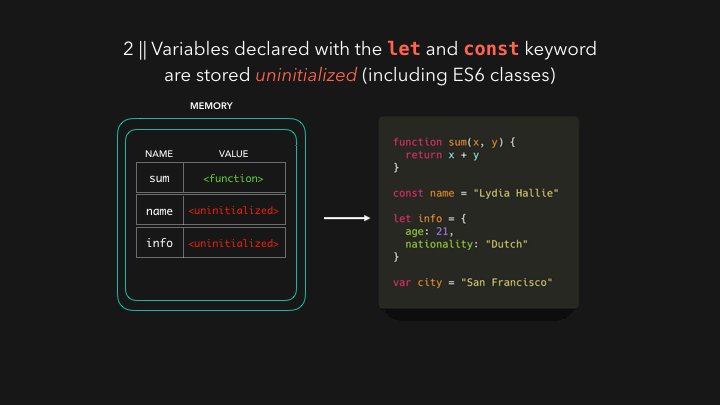
let 和 const 声明的变量的存储方式
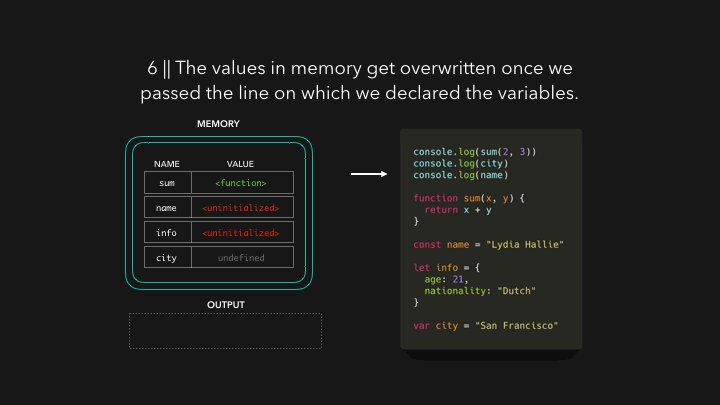
变量的存储不太一样。ES6 中引入了两个新的关键字:let 和 const,凡是用这两个关键字定义的变量,存储的值为 uninitialized

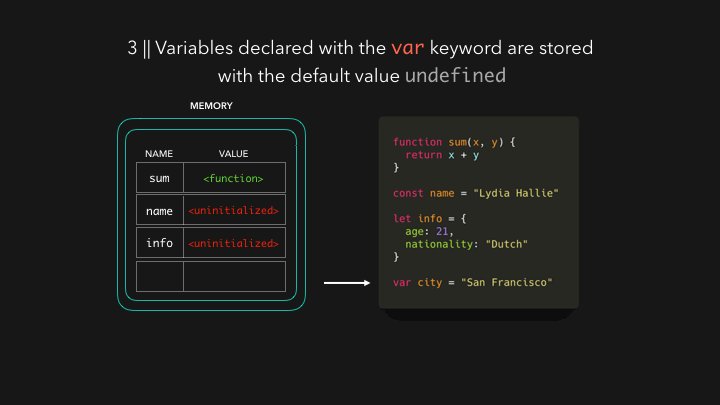
var 声明的变量的存储方式
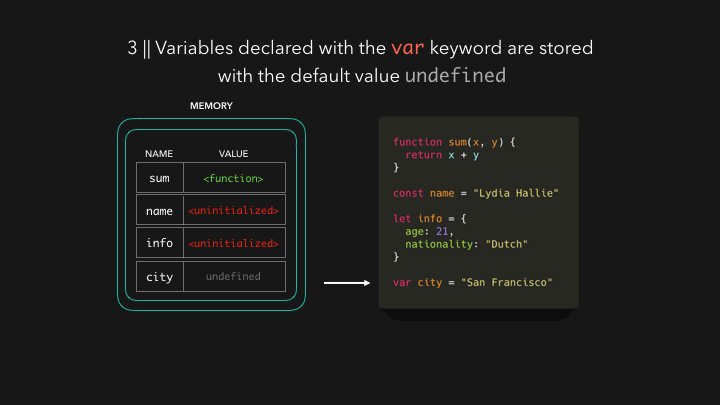
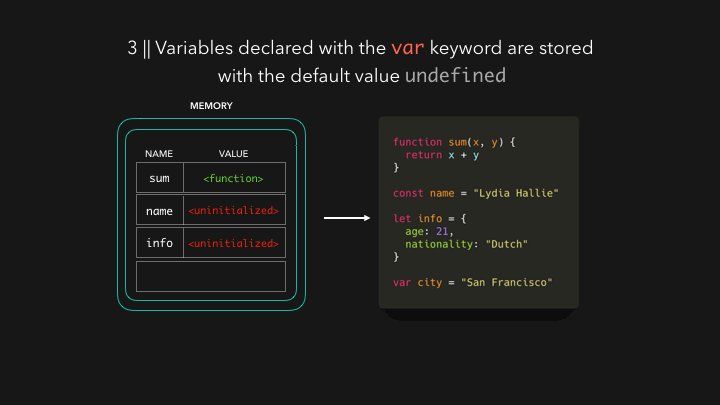
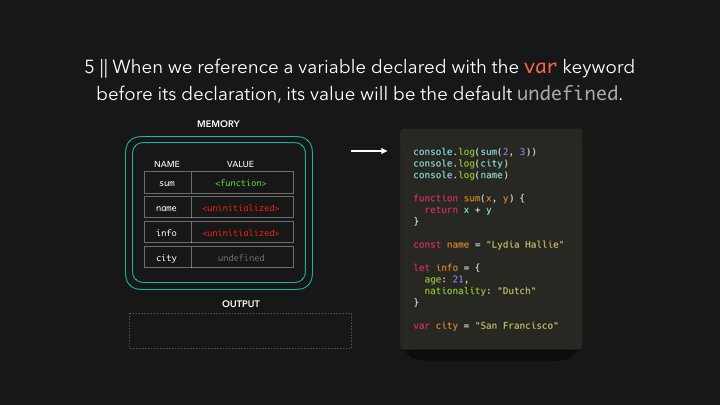
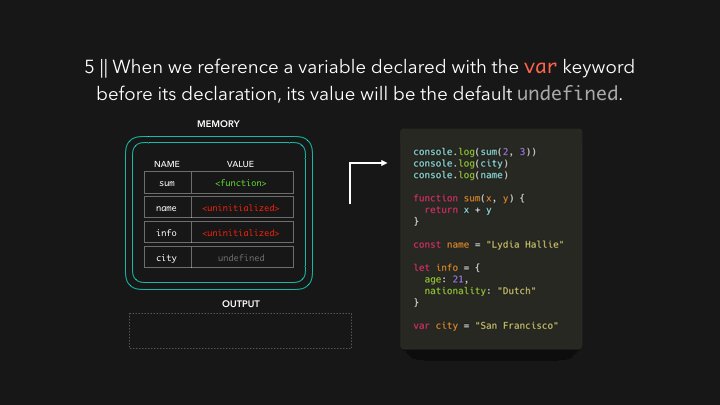
用 var 声明的变量,存储的时候默认值为 undefined

执行阶段
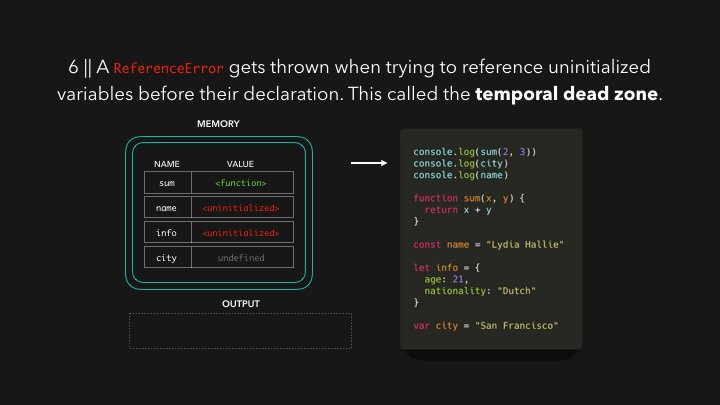
现在编译阶段已经完成,JS 引擎该执行代码了。我们在文件顶部添加三个 console.log 语句。
提前调用函数
上面讲过,在编译阶段由于 函数声明 存储的是整个函数的引用,所以即使在函数声明之前也可以调用函数。

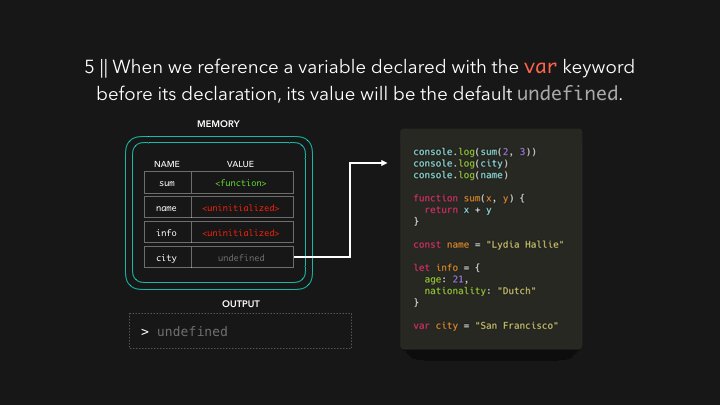
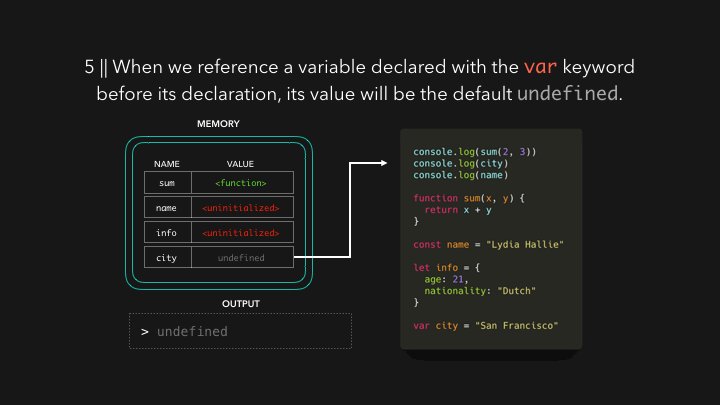
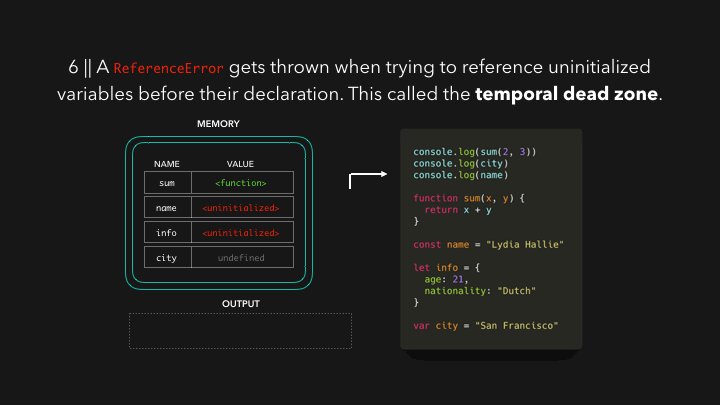
提前使用 var 定义的变量
如果我们提前使用 city 这个变量,就会打印出 var 关键字定义的默认值 undefined。而大多数情况下,这个行为是令人困惑的,因为你并不期望它的值是 undefined。

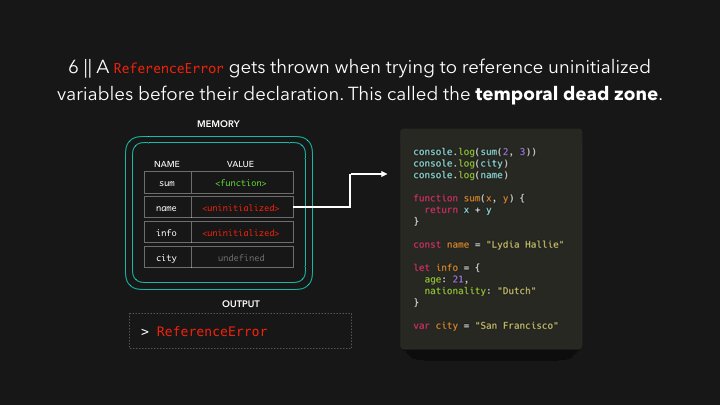
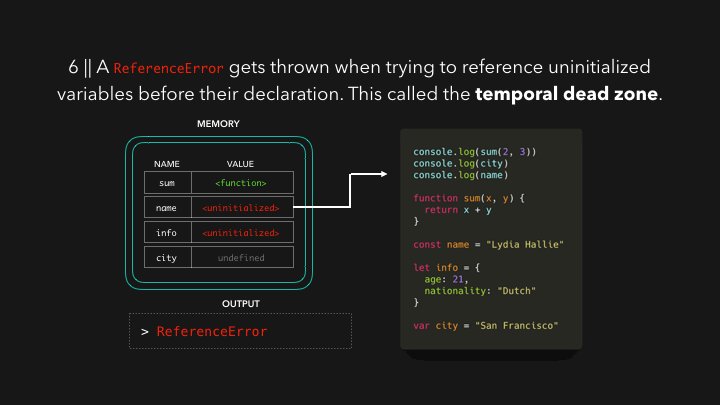
提前使用 const 和 let 定义的变量
正是为了解决 var 的问题,所以才会有了 const 和 let,当我们提前访问它们定义的变量的默认值 uninitialized 时,就会抛出 ReferenceError 。这个行为有一个霸气的名字:临时死区(Temporal Dead Zone),即你不能在这个变量初始化前访问它。

继续执行赋值操作
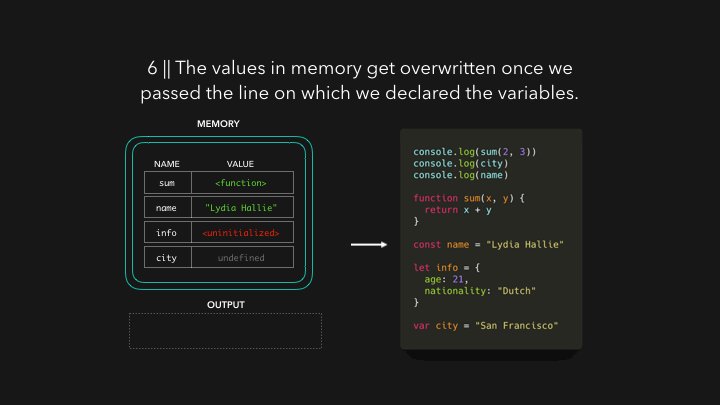
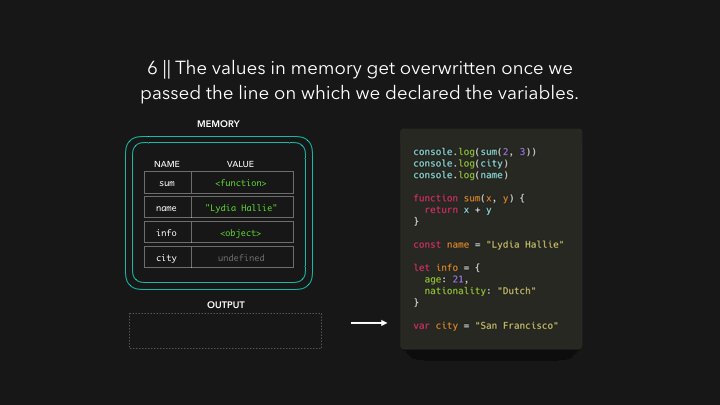
当 JS 引擎继续往下解释代码时,解释到某一行有赋值语句时,即会将内存中的值覆盖为代码中定义的值。

(上图中编号应该是 7 哈~)
总结
来回顾一下:
- 函数和变量在 编译阶段 会将声明部分存储在内存中,这就是 声明提升 (其中还涉及到 执行上下文 的概念,我们下篇再讲)
- 函数声明存储的是整个函数的引用,
var声明的变量存储的默认值是undefined,let和const声明的变量的默认值为uninitialized
不知道有没有讲明白呢?本文翻译于作者 Lydia Hallie 的系列文章,部分内容作了详细解释,下面还有三篇,欢迎订阅公众号关注更新哈:
- 动图学 JS 之:作用域链(Scope Chain)
- 动图学 JS 之:事件循环(Event Loop)
- 动图学 JS 之:JavaScript 引擎
参考资料
本文首发于公众号:码力全开(codingonfire)
关注并回复 副业, 获取技术人的副业秘籍

本文由 savokiss 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Dec 28, 2019 at 09:48 am
