Chrome DevTools 对前端工程师来说,几乎每天都会用到,但是有些技巧你可能不知道,让我们来了解一下吧~
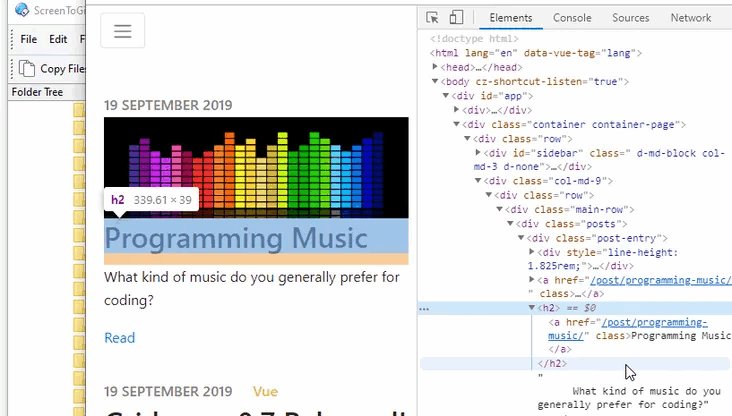
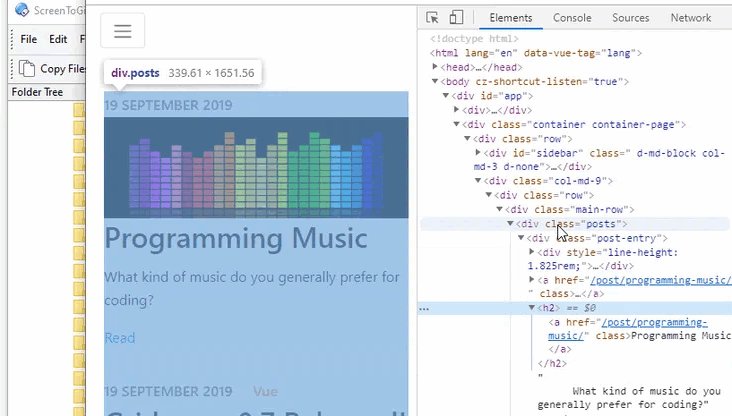
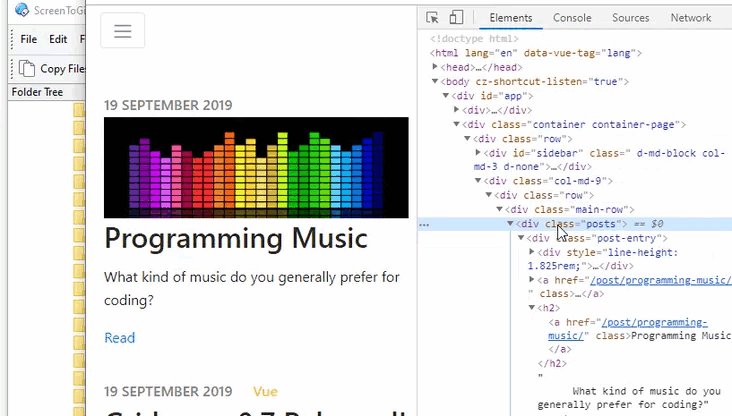
1. 轻松获取某个审查元素的引用
打开控制台,在 Elements 界面下,对着某个 dom 标签点击右键,选择 Store as global variable。

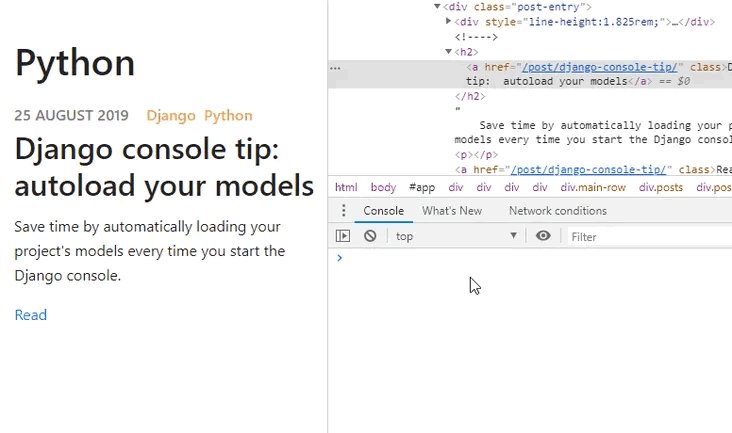
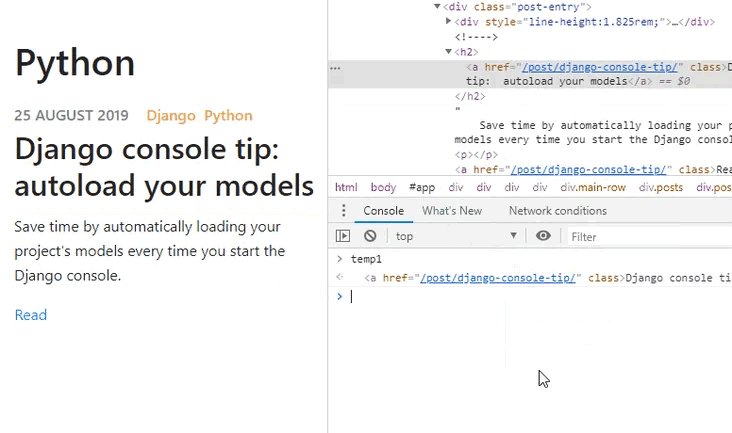
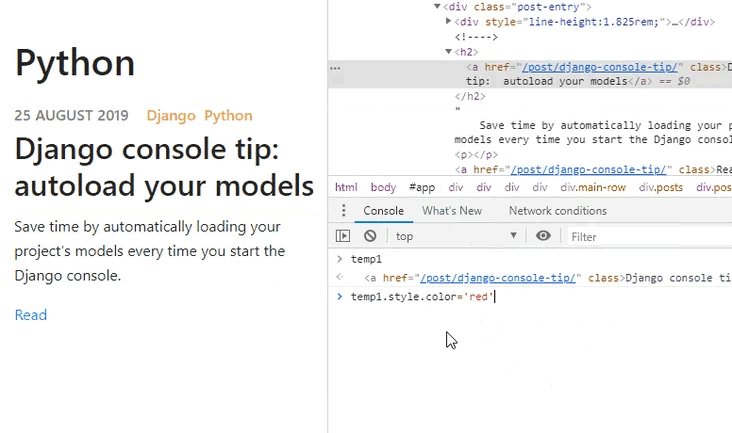
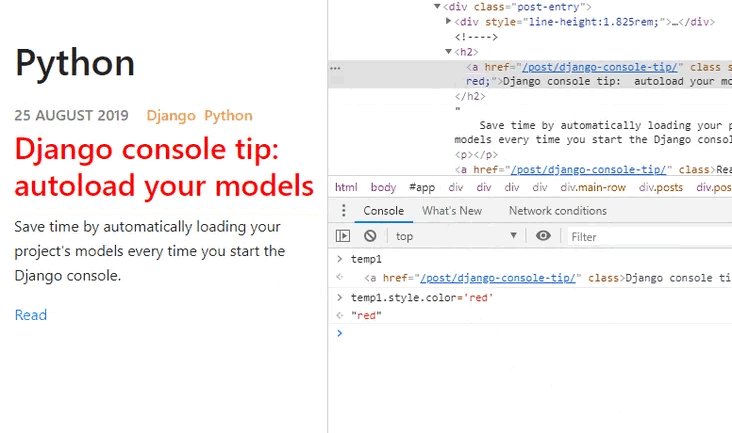
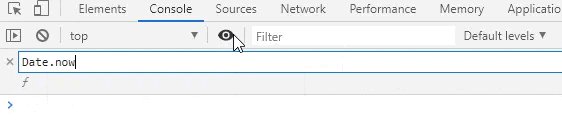
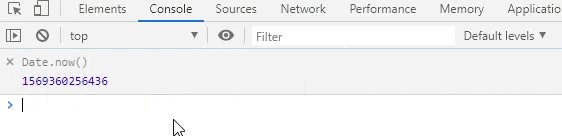
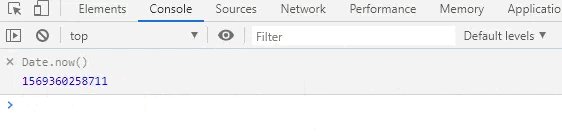
2. 创建并钉住一个动态表达式
你可以在控制台创建一个动态表达式,并且把它钉到控制台顶部,这对观察页面上某个变化的元素非常有用。

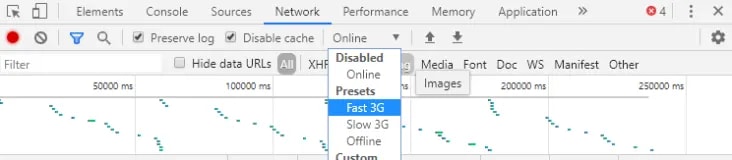
3. 模拟弱网环境
在 Network 界面下可以模拟多种不同的网络环境,利用它可以观察你的应用在不同环境下的加载时间。

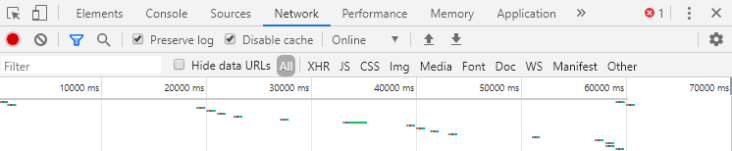
4. 禁用缓存和保存日志
缓存有时候会造成很多难以排查的 bug,为了排除这个因素,你可以勾选Network 界面下的 Disable cache 选项(它只在 DevTools 窗口打开时生效)。
Preserve log 可以让你在切换页面的时候也能保存控制台中的打印日志。

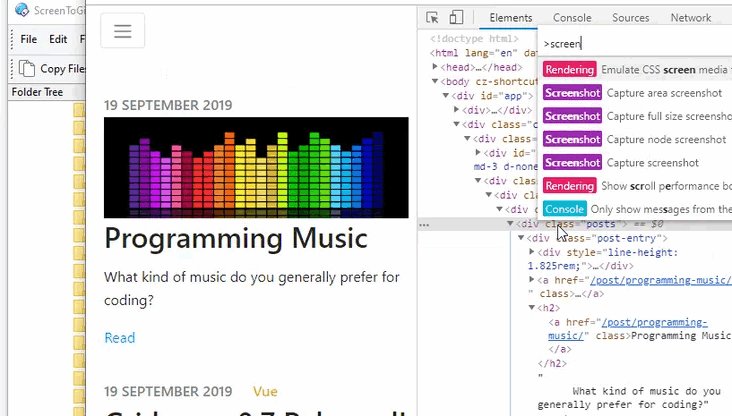
5. 在控制台直接创建截图
Chrome Devtools 有一个内置的截图工具。打开控制台,然后按下 Ctrl+Shift+P,输入 screenshot ,即可选择针对当前网页进行截图。如果选择 Capture node screenshot 还可以针对当前选中的元素创建截图。

6. 不只是 console.log
除了 console.log,还有几个常用的方法:
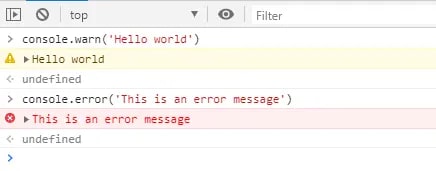
console.warn, console.error
console.warn 可以打印出黄颜色的警告信息,也可以配合 filter 方便查询。

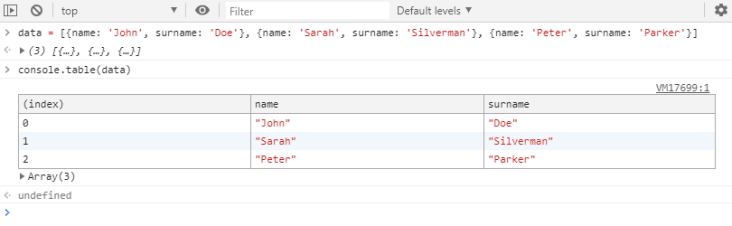
console.table
如果你有一个数组,用 console.table 来打印就再合适不过了。

还有更多的方法如: console.assert,console.group,你可以在这里找到:Google Developers
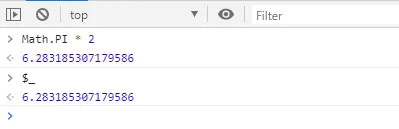
7. $_ 返回最近那个表达式
使用 $_ 可以打印出你在控制台最后使用的表达式的值。

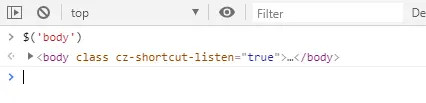
8. 直接使用 $
你可以直接使用 $ 来查询元素,这不需要 jquery,因为它就是 document.querySelector 的别名。
同时 $$ 也是 document.querySelectorAll 的别名。

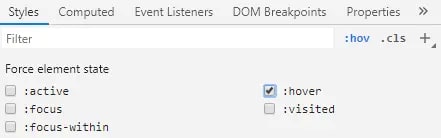
9. 触发元素的 hover 状态
在审查元素时,可以在 Styles 页面点击 :hov ,即可打开 Force element state 面板,然后就能轻松调试元素的特殊状态。

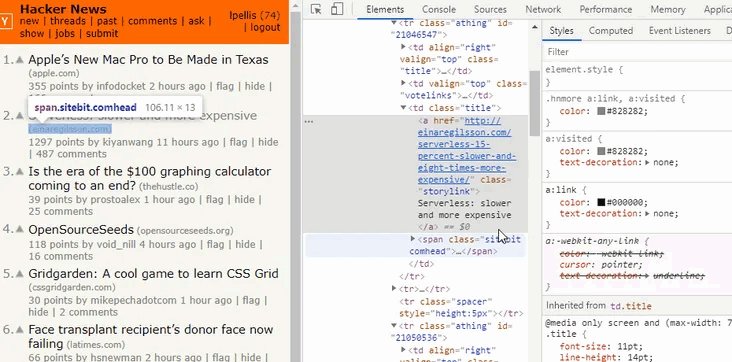
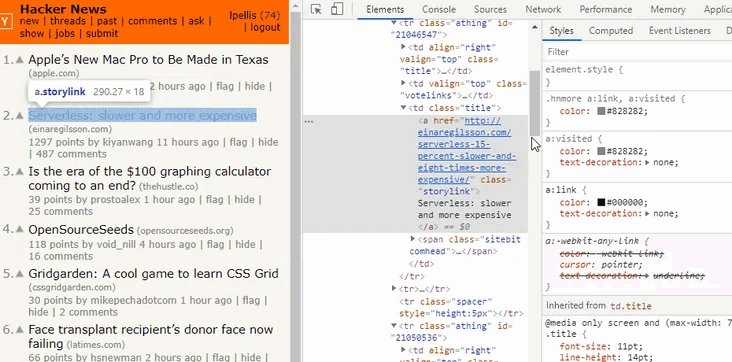
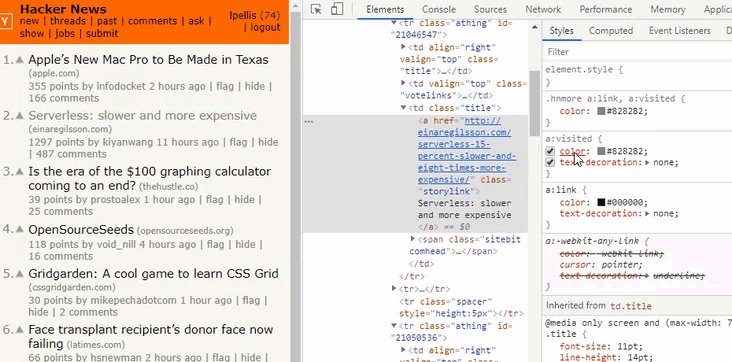
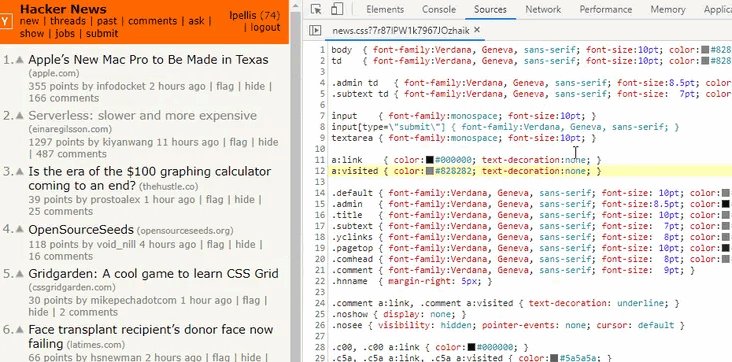
10. Ctrl+Click 查找 CSS 属性
如果想知道某个具体的 css 规则在哪定义的,只需要在 Style 面板中,在那个规则上使用 Ctrl+Click (Mac 下用 CMD+Click)。

参考链接
本文由 savokiss 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Oct 21, 2019 at 05:16 am

$0也香的